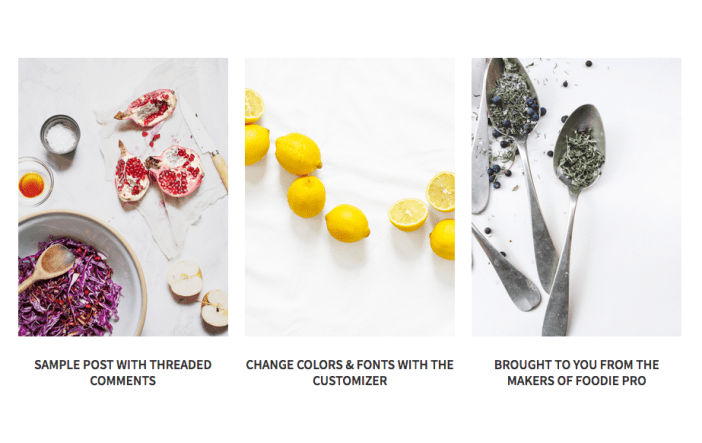
This tutorial shows you one way to use the Genesis Featured Posts widget to display posts in horizontal columns like you see in the Brunch Pro child theme by Shay Bocks :
Based on this question from a member of the Genesis community :
Does anyone know of a tutorial on how to get recent/featured posts to display like this?
Update : Here’s a new tutorial using the latest version of Genesis.
And here’s what the code produces when used in the Genesis Sample child theme by StudioPress.
Demo Video
Shows the responsiveness of the columns on smaller screens.
Code Installation
There’s 2 – 3 simple steps :
- # Copy the PHP code ( excluding the opening PHP tag ) from the functions.php file inside the download folder, to the end of your child themes functions file.
- # Paste the CSS located in the below Gist at the end of your child themes style.css file.
That’s all you need to do unless you want to add the following image hover effects.
Show Title On Featured Image Hover
This solution provides the best method for displaying content over the featured images generated by the Genesis Featured Posts Widget.
If you want a free solution to add the overlay which displays the entry title on hover, use the following CSS which may need tweaking :
Here’s the overlay effect :
Step 3 : Drag the Genesis Featured Posts widget into the home top widget area and configure the widget settings as seen in the following screenshot:
This is one way to display featured posts in columns. There are many others you’ll find here on WP SITES.
Related Tutorials
- Overlay Title Description OR Caption On Featured Image Hover With Grayscale In Bunch Pro
- How To Overlay Title & Featured Image Attachment Details Using Genesis Featured Posts Widget
- Template Showing Genesis Featured Posts With Featured Image Hover Overlay
- Archive Template With Featured Image Hover Overlay






Hi, re:
“2 # Paste the CSS at the end of your child themes style.css file.”
Which CSS does this refer to? The Download Folder only contains the ‘functions.php’ file.
Thanks
Hi Sam
The CSS is embedded below the download folder on the post however, the following solution does the same thing and may be a better method https://wpsites.net/genesis-tutorials/how-to-overlay-title-featured-image-attachment-details-using-genesis-featured-posts-widget/
I’m trying to use this with Featured Pages widget. Should I change something?
Something like this should work with the featured page widget
Change .your-div to match your class and clear caching.
The overlay is only supported for registered users.
Hi, I’ve followed all the steps but for some reason it won’t work for me? It still turns out vertical not horizontal. Any idea why?
Check the widget settings and make sure you have selected the correct image size and clear caching.