This is a beginners guide showing you 2 ways to modify the default design of your single product pages when using WooCommerce.
One : You can upload the following files from your wooocommerce plugin folder to a woocommerce folder in your child theme :
single-product.php
content-single-product.php
single-product-reviews.phpAnd also upload the single-product folder so you can modify the code in any of the template files to redesign different elements on your single product pages.
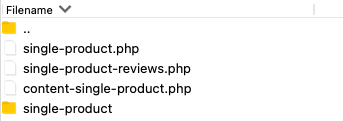
Your woocommerce folder inside your child theme would look like this :

It shows the 3 template files and 1 folder you can use to modify the default output in order to change the design of your single product page.
Two : You can use add_action, remove_action and add_filter hooks.
Action Hooks
Here’s an example using remove_action and add_action hooks in your child themes functions.php file to reposition the product title before the product image :
remove_action( 'woocommerce_single_product_summary', 'woocommerce_template_single_title', 5 );
add_action( 'woocommerce_before_single_product_summary', 'woocommerce_template_single_title' )The code removes the title from its default position and then adds it back in a different hook position. View all single product page hooks here
Filter Hooks
Here’s an example of how to use a add_filter hook to add a custom image which replaces the main image on the single product page.

Was This Tutorial Helpful?