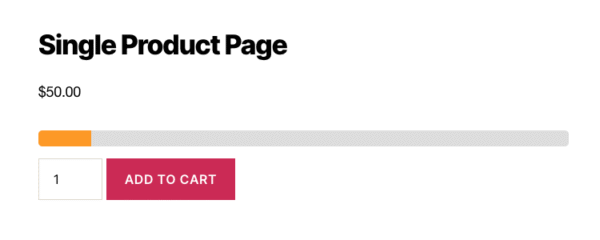
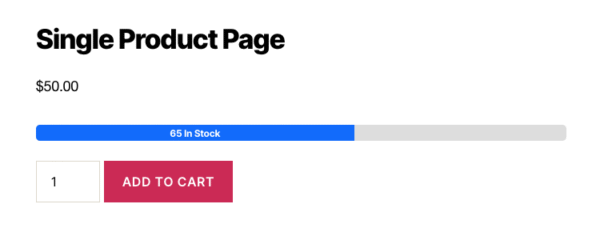
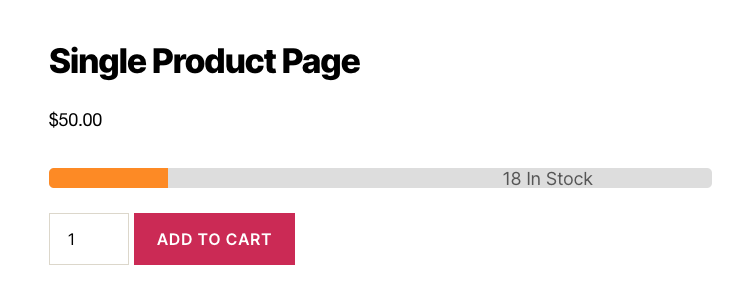
This code adds a progress bar for stock inventory levels to the single product page in WooCommerce.


- The progress bar is only displayed if the Inventory > Stock Management > Track stock quantity for this product is checked.
- The In Stock text is only shown behind the colored background of the progress bar if the stock level is greater than 20 otherwise its shown outside the colored background within the empty space of the bar.
- The progress bar is displayed on the single product page before the add to cart button and after the single product entry title.

Demo Video
Shows the stock level in the progress bar.
Tested using the Twenty Twenty default theme for WordPress. Will work in any WordPress theme using WooCommerce.
Installation
There’s 2 steps :
- Add the PHP code to the end of your child themes functions file.
- Copy and paste the CSS to the end of your child themes style.css file and clear caching.
Was this helpful?
Thanks for your feedback!

Leave a Reply
You must be logged in to post a comment.