The code in this download folder enables you to set a minimum quantity per product using WooCommerce. The code adds :
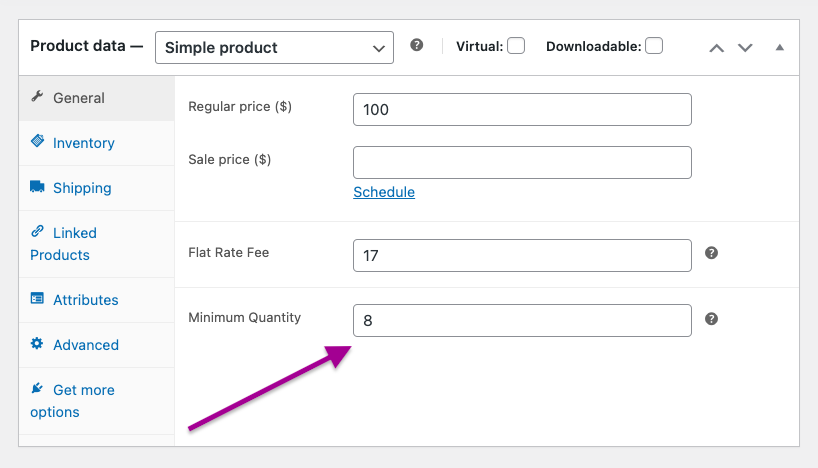
- A custom number field to input a min quantity on the product options general data tab.
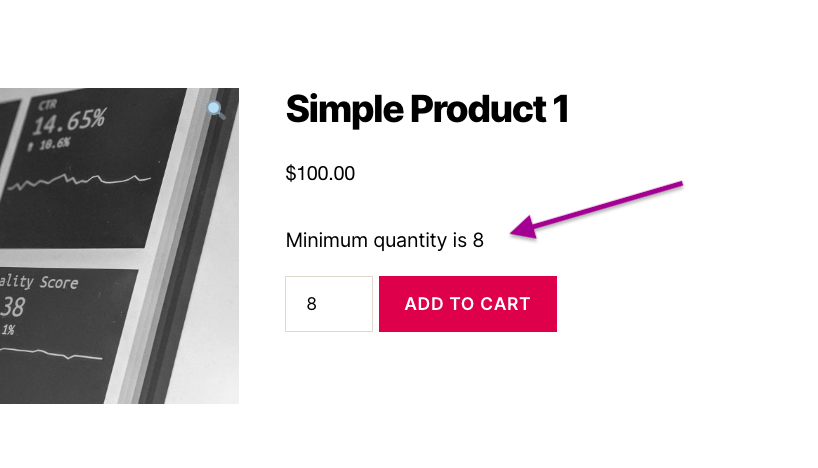
- Outputs a notice to display the minimum quantity above the add to cart button on the single product page.
How The Code Works
-
The
display_min_quantity_noticefunction is hooked to thewoocommerce_before_single_productaction, ensuring it runs on the single product page. -
Within this function, it retrieves the custom minimum quantity set for the current product using
get_post_meta. - The JavaScript code, embedded in the HTML output, uses jQuery to perform actions on the client side.
-
The script checks the quantity input value when the form is submitted using the
submitevent. -
If the entered quantity is less than the specified minimum, the script prevents the form submission using
e.preventDefault()and displays a notice. -
The notice is appended before the cart form with a class
min-quantity-notice. -
The “Add to Cart” button is disabled by adding the
disabledattribute. - The notice message is customizable and can be adjusted based on the specific requirements or preferences.
Installation
Copy and paste the code to the end of your chiuld themes functions file or custom functionality/code snippets plugin.



Was This Tutorial Helpful?