Your cart is currently empty!
Grouped Products as Thumbnail Images
—
by
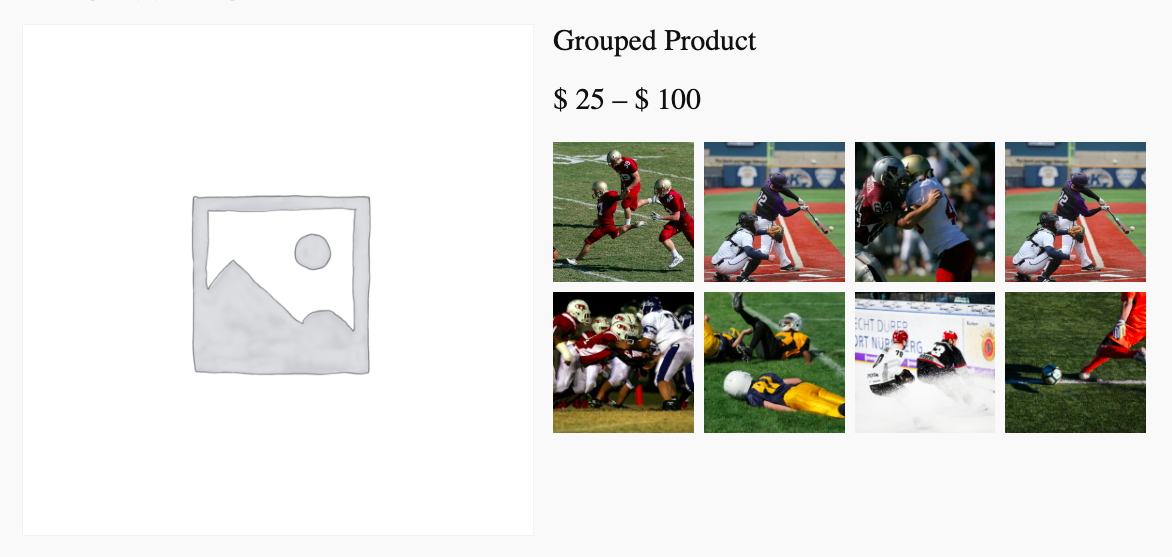
This code enables you to change the output for grouped products to product thumbnail images. Rather than display default grouped products which output as a quantity, name and price, you can display the main product image as a thumbnail foreach grouped product.

The code also :
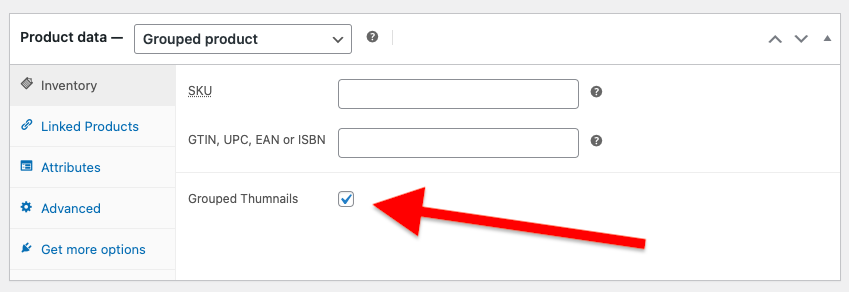
- Adds a checkbox enabling you to display thumbnails on a per grouped product basis
- Makes each thumbnail a clickable add to cart link

Code Usage
There’s 2 steps :
- Copy and paste the PHP code from the functions file to the end of your child themes functions file
- Upload the woocommerce folder to your child theme.
You can then select the grouped product checkbox on any single product page and add your linked products as seen in the demo video.
Styling
Here’s some sample CSS you can use to display your thumbnails in a grid.
.woocommerce-grouped-product-thumbnails {
display: grid;
grid-template-columns: repeat(4, 1fr);
gap: 10px;
}
.woocommerce-grouped-product-thumbnail img {
width: 100%;
height: auto;
display: block;
}Related Tutorials
Free
$0
Access only to all free tutorials per month.
Tutorial Request
Includes code guarantee and coding support.
Monthly
$75
Access to 10 premium tutorials per month.
Tutorial Request
Includes code guarantee and coding support.
Yearly
$500
Access to 15 premium tutorials per month.
Monthly Tutorial Request
Includes code guarantee and priority coding support.

Was This Tutorial Helpful?