Your cart is currently empty!
Page Template for Sold Products in WordPress
—
by
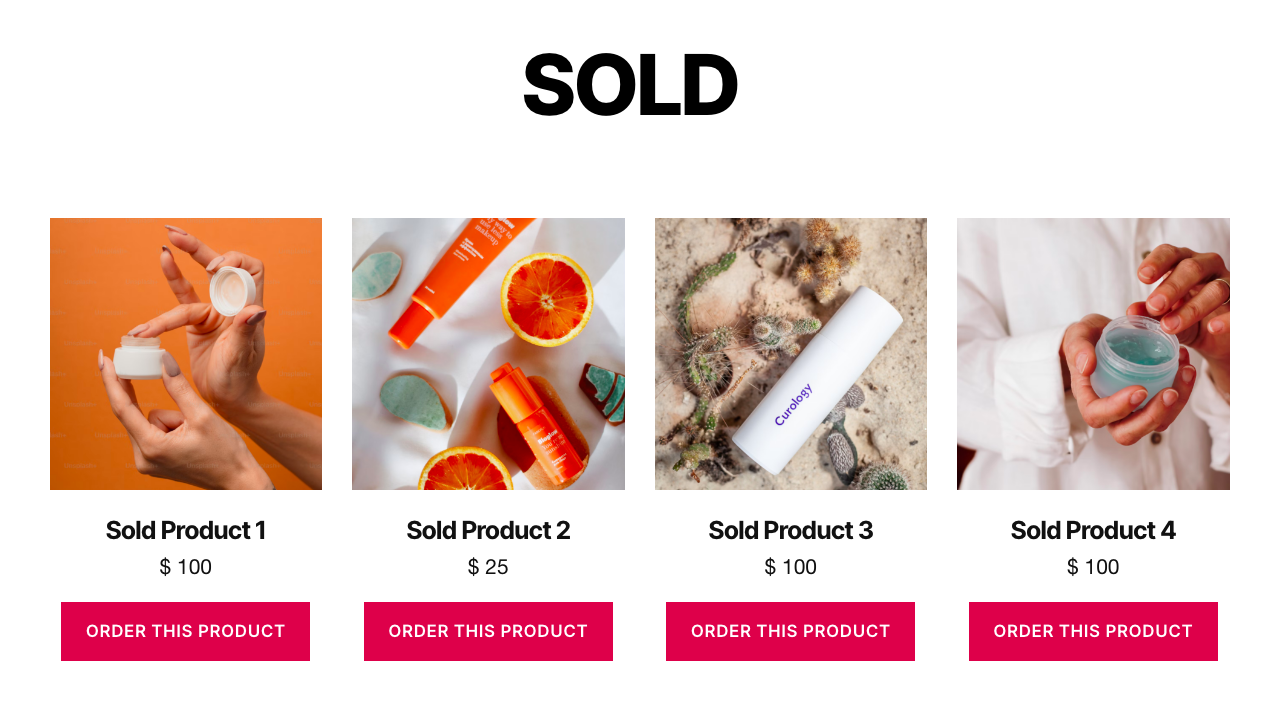
This page template for WordPress child themes creates a shop page archive of sold products for WooCommerce. Products are displayed in the same format as your shop page and taxonomy archives and can be purchased again as they also include the add to cart button.

Features
- Includes a small function to enable customization of the add to cart button text on line 9.
- Includes code on lines 61, 62 & 104 of sold-products.php to override the global Out of Stock ( OOS ) Visibility settings which remove out of stock products from shop page archives. If this setting is checked, products will be hidden from all shop page archives except this sold products template. Go to WooCommerce > Settings > Inventory > Out of stock visibility to enable or disable OOS from archives. OOS products included in this template will redirect the add to cart button to the single product page which will show out of stock text and not be purchaseable.
Styles
The styling for the template will be picked up by your themes default styles however you can easily over ride the styles using custom CSS with the .sold-products selector.
Installation
Simple 2 step installation
- Upload the template named sold-products.php to your child theme folder and select the template from the page attributes box on any standard WordPress Edit Page screen.
- Copy and paste the 4 CSS rules from the style.css file to the end of your child themes stylesheet and clear caching.
Related Templates
Free
$0
Access only to all free tutorials per month.
Tutorial Request
Includes code guarantee and coding support.
Monthly
$75
Access to 10 premium tutorials per month.
Tutorial Request
Includes code guarantee and coding support.
Yearly
$500
Access to 15 premium tutorials per month.
Monthly Tutorial Request
Includes code guarantee and priority coding support.

Was This Tutorial Helpful?