Your cart is currently empty!
Template For Sold Products Table Using WooCommerce
—
by
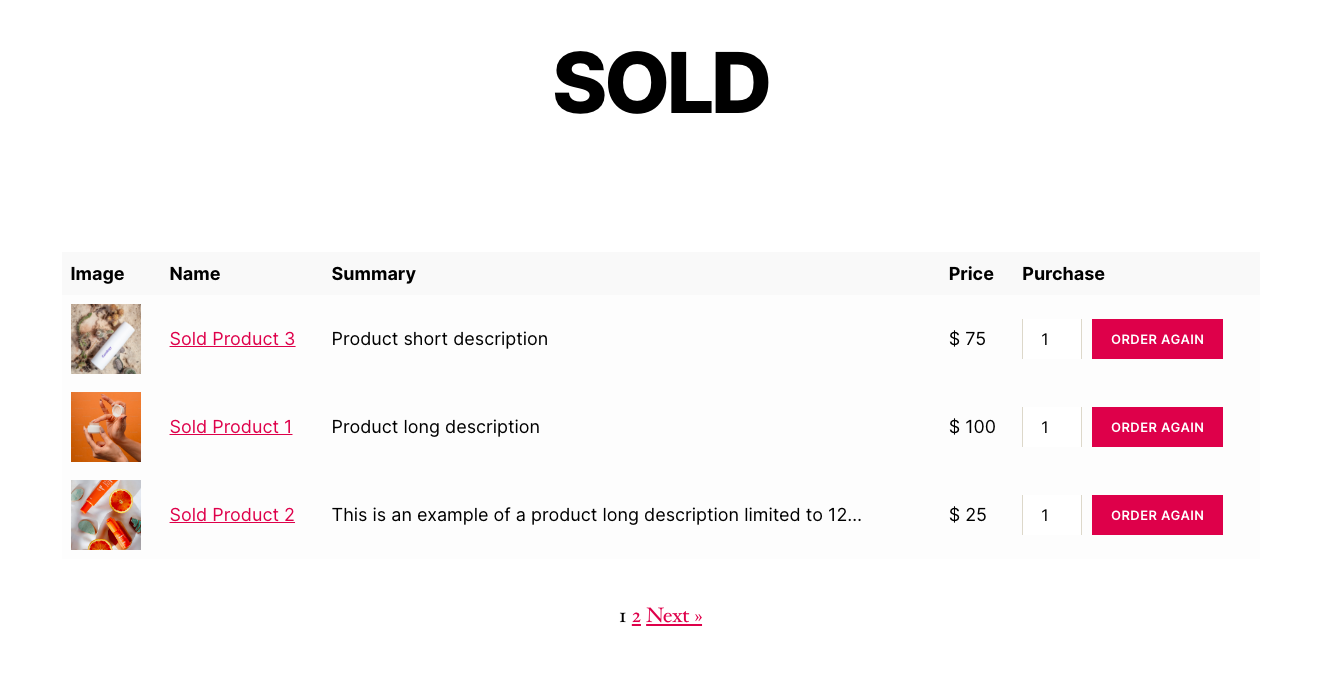
This WordPress page template displays your sold WooCommerce products in a table . The table includes the following product elements :
- Product image
- Product name
- Product description limited to a specific number of words for both long and short description
- Product price
- Quantity selector and add to cart button
The page template also includes the following features :
- Code to exclude out of stock sold products from being hidden from the template when the Out of stock visibility checkbox is checked to Hide out of stock items from the catalog. See WooCommerce > Settings > Products > Inventory.
- Code to change the add to cart button text for products displayed using the sold products template
- Pagination so you control how many products display per page.
- Easy to style and customize the code in 1 page template containing minimal code and CSS.

This is a page template for WordPress that displays WooCommerce products not a page template for WooCommerce.
Installation
There’s only 2 steps
- Upload the sold.php file to your child theme and select it from the page templates box or templates link on any Edit Page screen.
- Copy and paste the CSS to the end of your child themes style.css file and clear caching.
View the demo video
Related Templates
Free
$0
Access only to all free tutorials per month.
Tutorial Request
Includes code guarantee and coding support.
Monthly
$75
Access to 10 premium tutorials per month.
Tutorial Request
Includes code guarantee and coding support.
Yearly
$500
Access to 15 premium tutorials per month.
Monthly Tutorial Request
Includes code guarantee and priority coding support.

Was This Tutorial Helpful?