The code in this download folder adds your custom taxonomy or brand to all shop page archives. The code also adds the taxonomy in the default sorting functionality added in WooCommerce.
By default, the code is written to work with the brand taxonomy however you can swap out brand in the code with any other custom taxonomy.

Your Own Taxonomy
If you’ve added your own custom taxonomy using a different method with a plugin, theme or your own code, only use the function rom the download folder named sort_products_by_brand as all other functions should be included in your own method to add a custom taxonomy.
Features
- Create unlimited custom taxonomy terms on the Products > Brands admin page
- Assign brands to each single product on any single product edit screen
- Includes a custom taxonomy term archive page for themes using Gutenberg and blocks as well as archive pages for non block themes.
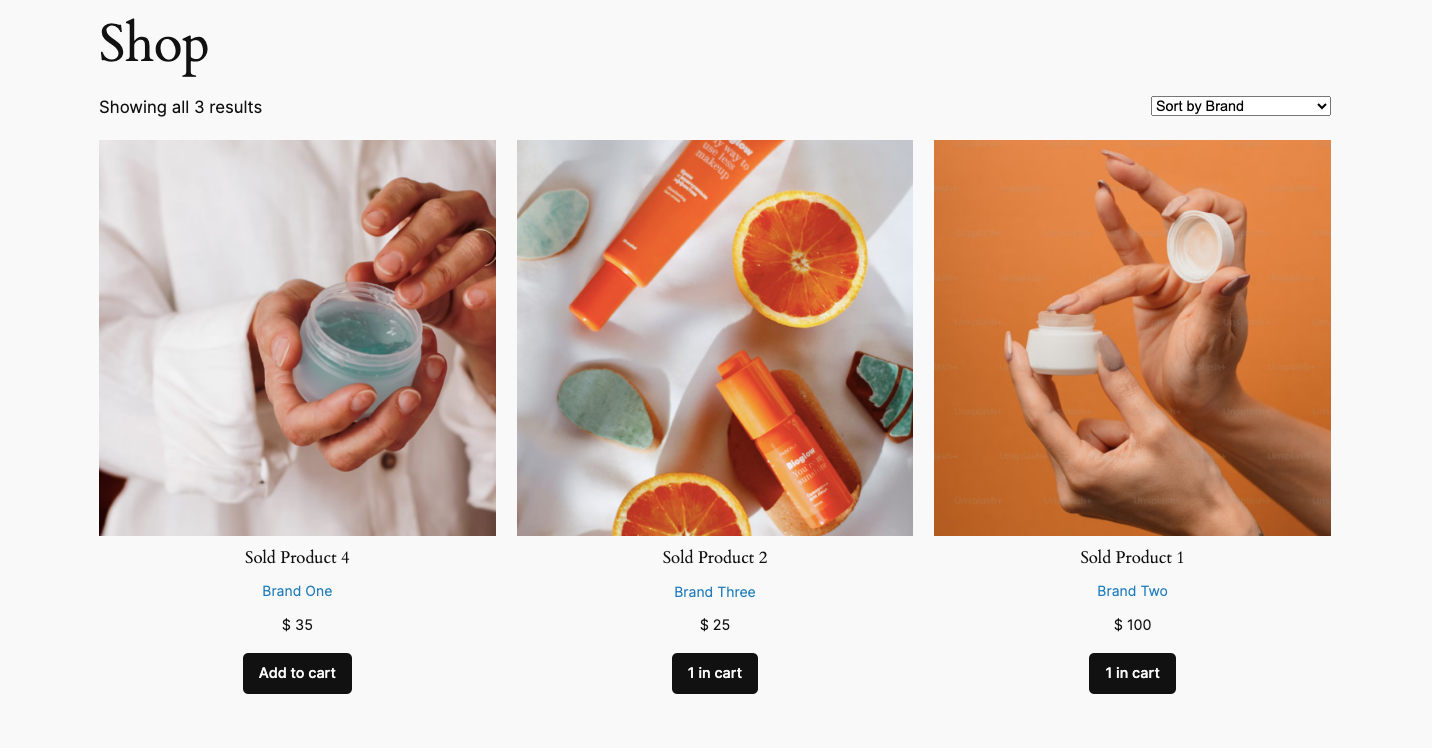
- Adds your brand name to each product on ship page archives.
- Adds your custom taxonomy brand to the default sorting drop down menu included in WooCommerce and enables sorting by brand.
Installation
There’s 1 to 2 steps.
- Copy and paste the PHP code from the functions.php file to the end of your child themes functions file. For classic editor users using non block themes, thats all that is required.
- For Gutenberg users, upload the templates folder to your child theme.
Checkout the demo video
Was this helpful?
Thanks for your feedback!

Leave a Reply
You must be logged in to post a comment.