This is a beginners guide to setting up what posts display on the front page of your site.
If you only want to display posts from one category on your front page, please follow these simple steps:
If that’s the case, you can:
- Create a new page
- Select the blog page template from the drop down menu under Page Attributes
- Publish your new blog page
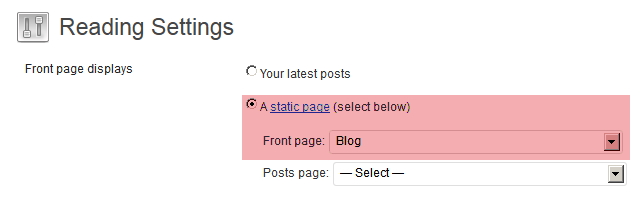
- Go to Settings > Reading and under > Front page > a static page > select the blog page as your front page.
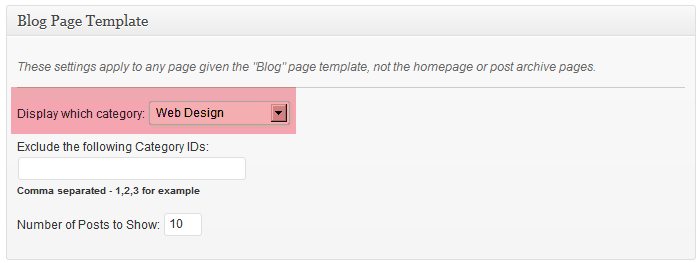
Then go to Genesis > Theme Settings > Blog Page Template > Display which category > Select the category of posts you want to display.
You can also choose to displays posts from all categories and then exclude the i.d’s for the categories you don’t want to show on your home page.
Create Page Template For One Category
You can also create a very basic custom blog page template using code like this.
Custom Function
Another option is to use a custom function in your child themes functions file:
function home_one_category( $query ) {
if ( $query->is_home() AND $query->is_main_query() AND ( ! is_admin() ) ) {
$query->set( 'cat', 'your category I.D Here' );
}
}
add_action( 'pre_get_posts', 'home_one_category' );Simply replace your category I.D Here in the code above with your category I.D.
Other Options
- Page Template To Show All Posts From Categories With Category Description
- Display Featured Images From Posts In Each Category On 1 Page
- Remove Posts From Displaying On Home Page
- 5 Ways To Exclude Posts In Specific Categories From Displaying



Leave a Reply
You must be logged in to post a comment.