This post includes the best solution if you want to align Gravity Forms Fields next to each other in 2 columns.
In addition to using CSS code to customize Gravity Forms, you can also add classes to the Gravity forms builder to customize your form.
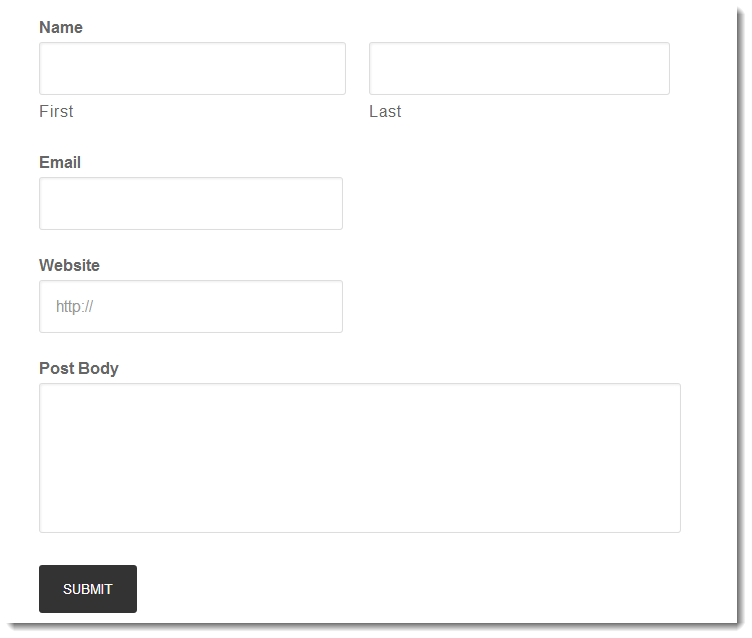
Standard Contact Form
Firstly, here’s what a standard contact form will look like:
Align Form Fields In 2 Columns
Lets align the email & website url fields so they are side by side and look like this:
All you need to do is add 2 classes.
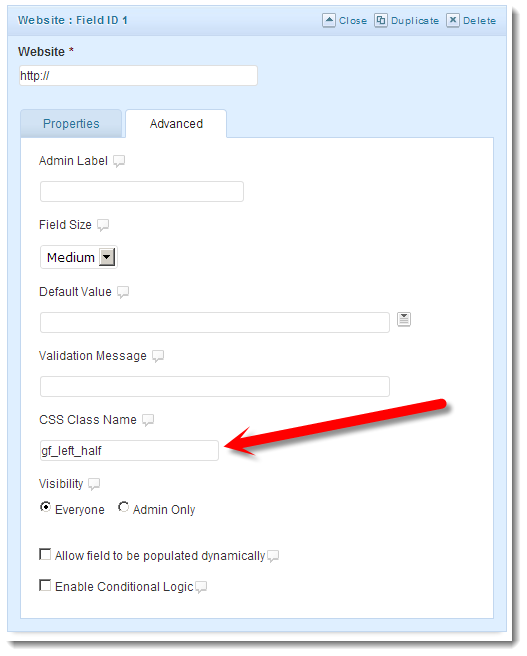
Go to Forms > Edit > Edit Field > Advanced > CSS Class Name and add gf_left_half to the Website field and gf_right_half to the Email field.
Here’s what it looks like when adding the new class.
Style Gravity Forms In Genesis
StudioPress themes include CSS code for styling Gravity Forms.
Here’s the code included in the Genesis Sample theme:
More Gravity Forms Tips
- Calling Gravity Forms Efficiently
- How To Integrate Gravity Forms Mailchimp Addon With WordPress
- How To Setup Gravity Forms Paypal Addon & Accept eCommerce Payments
- Add Country Specific Address State Code to Gravity Forms Address Fields for Non U.S Types
- Gravity Forms Make Great Contact Forms in WordPress





Was This Tutorial Helpful?