This code produces next and previous post links after all single post entry content.
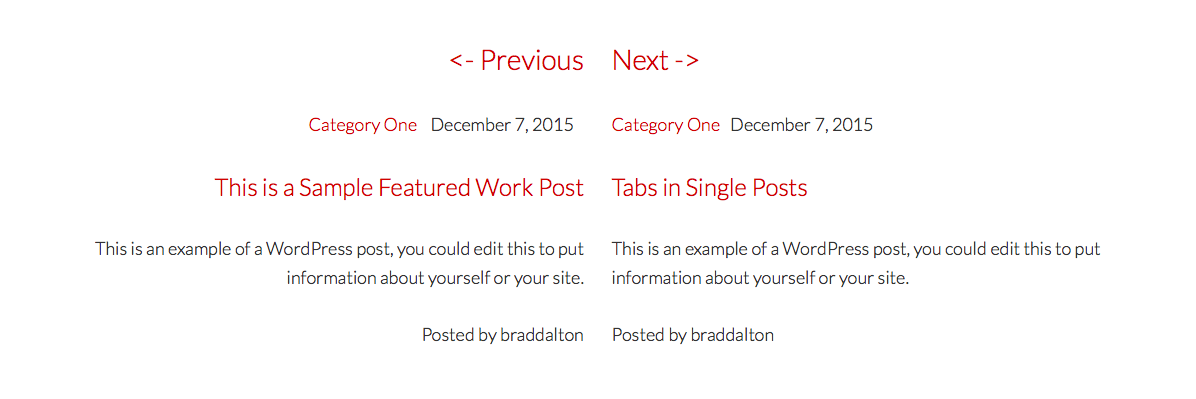
The single post navigation also includes the excerpt for both the previous and next posts like what you see in this image ( Click image )
The solution includes code to make it super easy to change the length of the excerpt.
You can also add too, modify or remove the post meta to include or exclude any of the standard meta like categories, tags, author, date etc.
Here’s the code which goes in your child themes functions file:
Change the 22 in the above PHP code to control the word limit in the excerpt.
And some sample CSS for styling:
.single .post-nav-header .entry-categories,
.single .post-nav-header .entry-time {
display: inline;
padding-right: 10px;
}
.single .post-nav-header a {
text-decoration: none;
}
p.next-post-text,
p.previous-post-text {
font-size: 28px;
}
p.post-navigation-title {
font-size: 24px;
}

Was This Tutorial Helpful?