The code in this tutorial works when the WPML ( WordPress Multi Lingual ) plugin is active. It enables you to display a different logo in your themes header for each language you include in the language selector widget.
![]()
Demo Video
There’s 2 solutions included in this tutorial:
1st solution : All you need to do is add a unique header image for each language in your child themes images folder. When the language is selected, the logo for that language will display. Here’s an example of what the image file names look like in the child themes images folder:

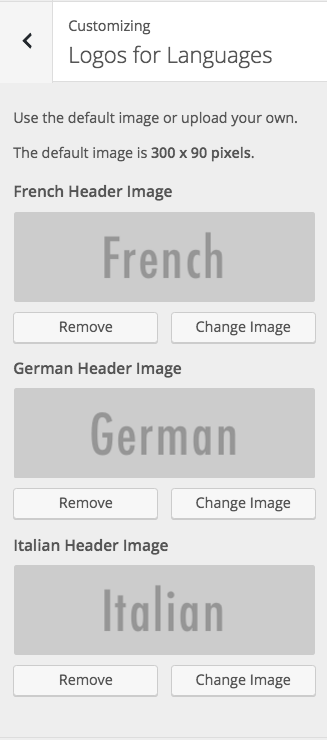
2nd solution : You can also add each image using the WordPress customizer and set a fallback image in your child themes images folder.

Once you’ve added the images, all you need to do is copy and paste the code into your child themes functions file.
The code is tested in the Genesis Sample child theme by StudioPress however it works in any theme as it uses WordPress hooks and functions as well as checks using the WPML plugin API.
Here’s the code for logged in members:

Was This Tutorial Helpful?