This code enables you to add a unique image before the category page title for each category like this:

Simply upload a image for each category to your child themes images folder using the file name 1.png, 2.png, 3.png etc, so each image file name matches what’s in the code.
The solutions in this tutorial are based on this question from a member of the StudioPress community:
I’d like to add a different header image to each of the category archive pages – so the way I would envisage it would be the user clicks on Category settings and somewhere in there they could add a featured image to the category.
There’s 2 solutions included in this post for members:
- The 1st solution provides code which enables you to add category images to your child themes images folder.
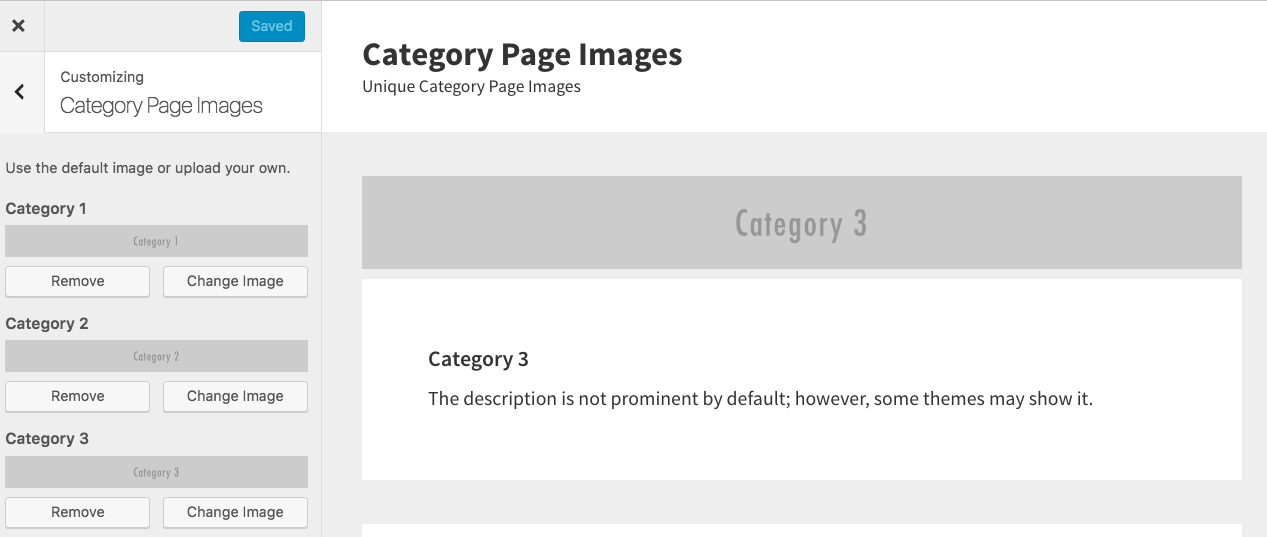
- The 2nd solution includes code which enables you to add category page images via the customizer and default images for each category to your images folder.
Here’s the code for logged in members:

Was This Tutorial Helpful?