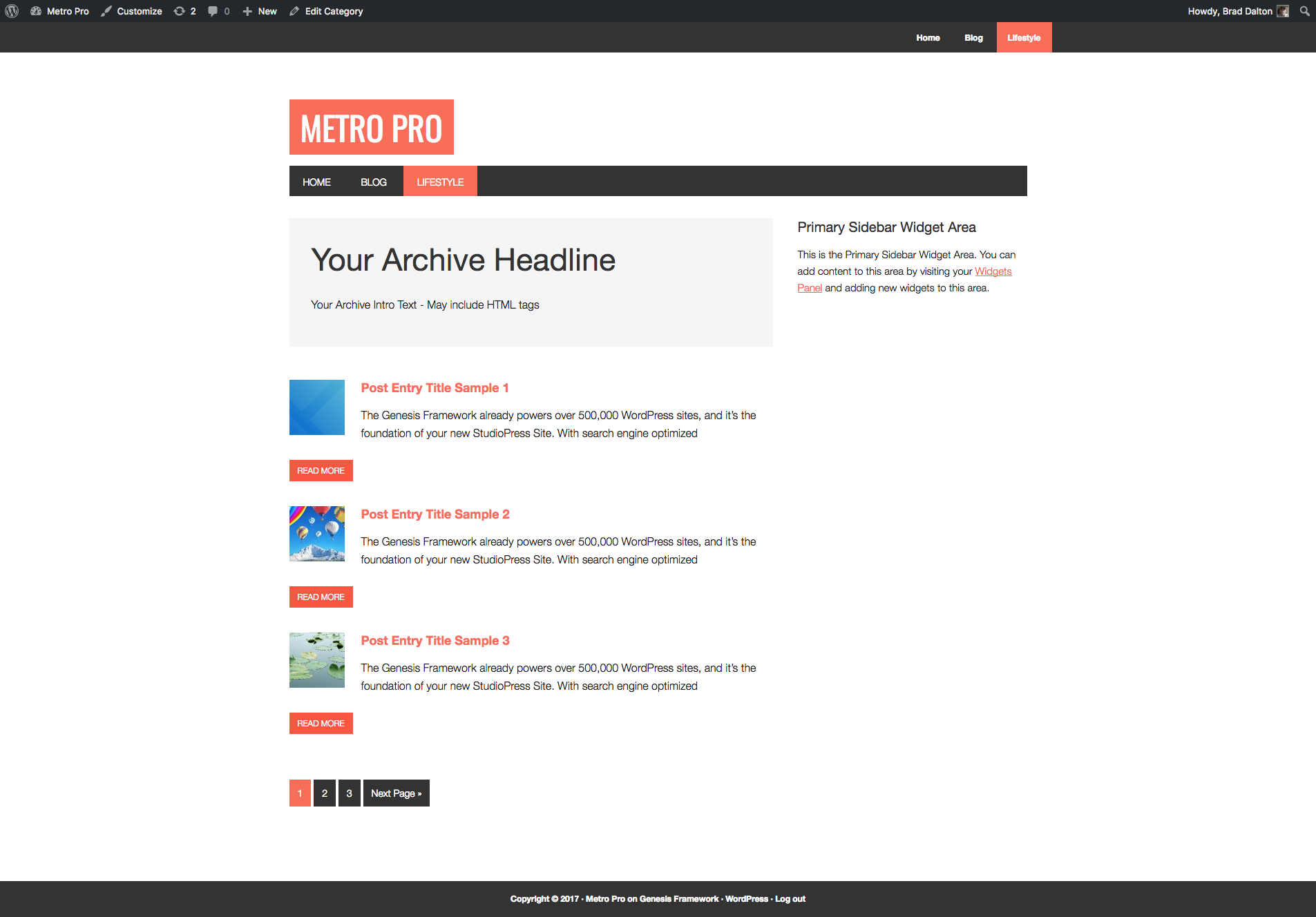
The template in this tutorial enables you to display category archive pages differently to the default archives.
This solution has been coded based on a question from a member of the Genesis community :
Q 1 : I am trying to make my category pages look different to my homepage ( just showing the title and a much shorter homepage ). The problem is even if I do this via an excerpt plugin to shorten the categories specifically it would still show the title in h1, and also insert the image Ive aligned top left on every blog post. It is on metro pro theme using genesis.
I saw a tutorial but Im not sure if it covers this exactly. Would be happy to pay for a custom tutorial or some guidance.
Q.2 : Also, I was wondering if perhaps there might be a link to other categories that I can arrange at the bottom of the page. I assume that would be a different tutorial, but perhaps theres a shortcode or genesis hook that can render it?
Here’s the code to list categories in Genesis.
Code Installation
After you download the folder below, there’s 3 steps :
- Step 1 : Upload the category.php file to your child themes root directory.
- Step 2 : Copy & paste the CSS from the style.css file to your child themes style.css file. Note: The CSS has been written for use in the Metro Pro child theme which may need modifying for use in other Genesis child themes.
- Step 3 : Add the PHP code from the functions.php file to your child themes functions.php file and regenerate thumbnails if needed.
Here’s the download folder for logged in members :


Leave a Reply
You must be logged in to post a comment.