This code adds a field to the Customizer enabling you to upload a full width header image.
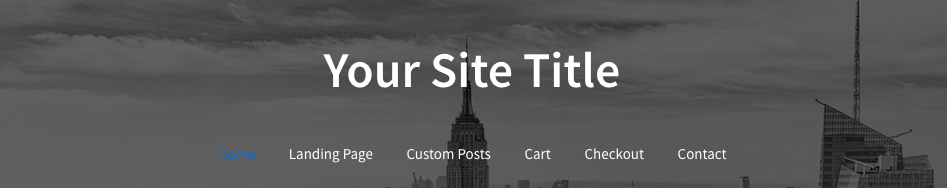
The image displays behind the site header and primary nav menu as seen in the following screenshot :
Tested using the Genesis Sample child theme by StudioPress.
Demo Video #
Shows the same header image displaying behind the nav menu and site header container.
Installation – Support Included #
There’s 5 steps :
Step 1 – Copy & paste the PHP code from functions.php to the end of the Genesis Sample themes functions file.
Step 2 – Copy & paste the CSS from the style.css file to the end of the genesis Sample themes style sheet and clear caching.


Was This Tutorial Helpful?