This code enables you to vertically align the content within 3 columns and center the contents of the middle column using CSS Grid. In this case, we use PHP code to remove the default output for the title area ( custom logo ) and header right widget area ( header-left search form ) and execute 3 new functions to output a custom logo ( left ), site title image ( middle ) and search form ( right ) which are perfectly aligned vertically.
- The custom logo is horizontally aligned left.
- The site title image is aligned center.
- The search form is horizontally aligned right.
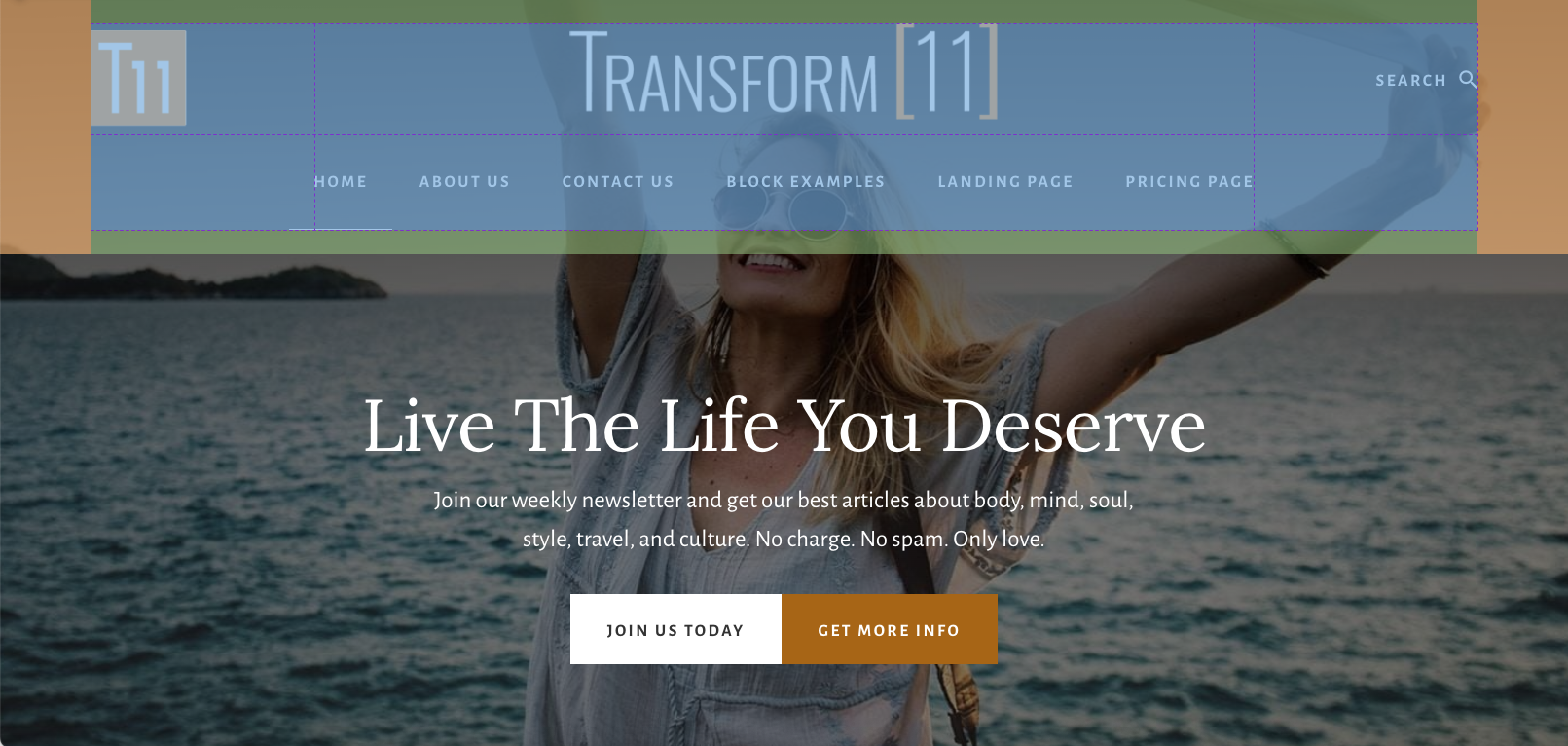
Here’s the desktop alignment showing the 3 columns :
The CSS enables you to both vertically and horizontally align the content in each column to the left, right, middle, top and bottom.
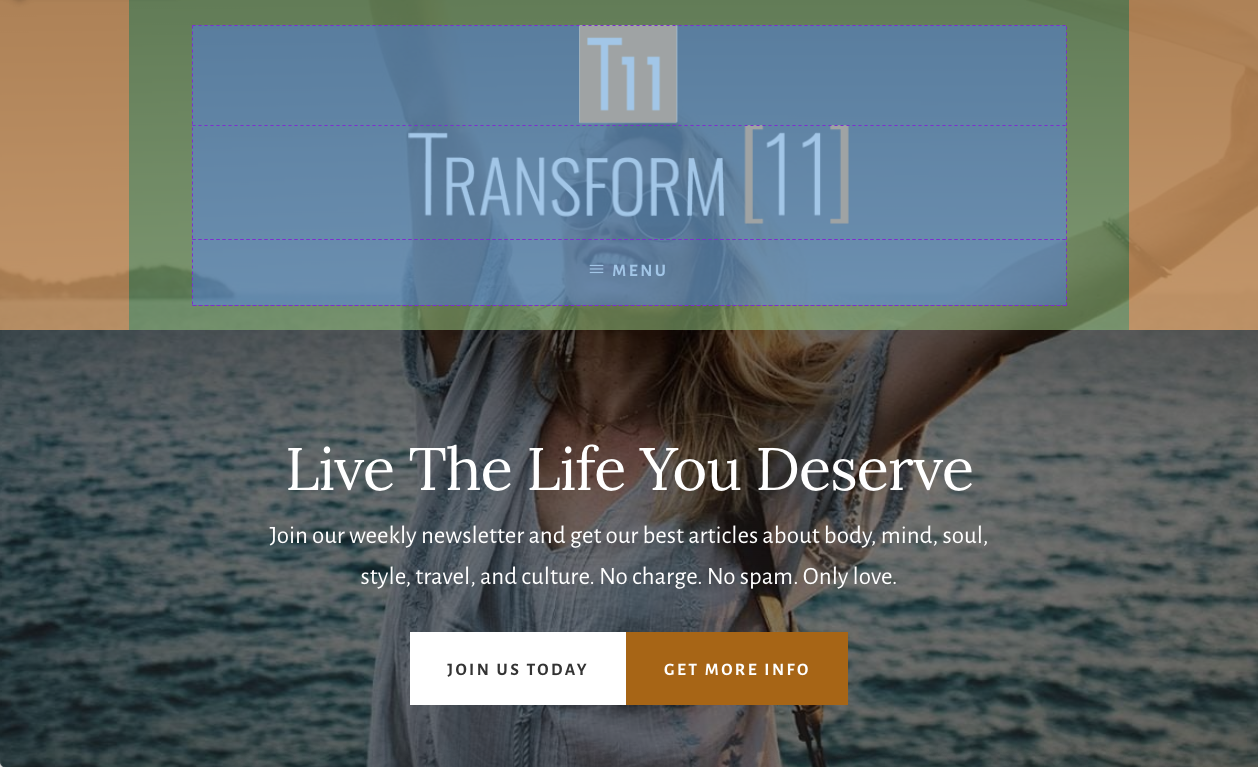
Here’s the mobile alignment showing the 3 columns stacked and centered:
You can change the stacking order of each column in the CSS.
Note : You can use this code to display any content you like n columns by modifying the PHP code for each element in the Essence Pro themes functions file.
Demo Video
Shows 3 custom columns aligned in the site header of the Essence Pro child theme by StudioPress.
Installation Steps
There’s 3 steps :
Step 1 : Copy & paste the PHP code from the functions.php file ( excluding the opening PHP tag ) to the end of your Essence Pro themes functions file.
Step 2 : Copy and paste the CSS from the style.css file to the end of your Essence Pro themes stylesheet and clear caching.
Step 3 : Upload your site title image to your Essence Pro themes images folder and name it site-title-image.png.



You must be logged in to post a comment.