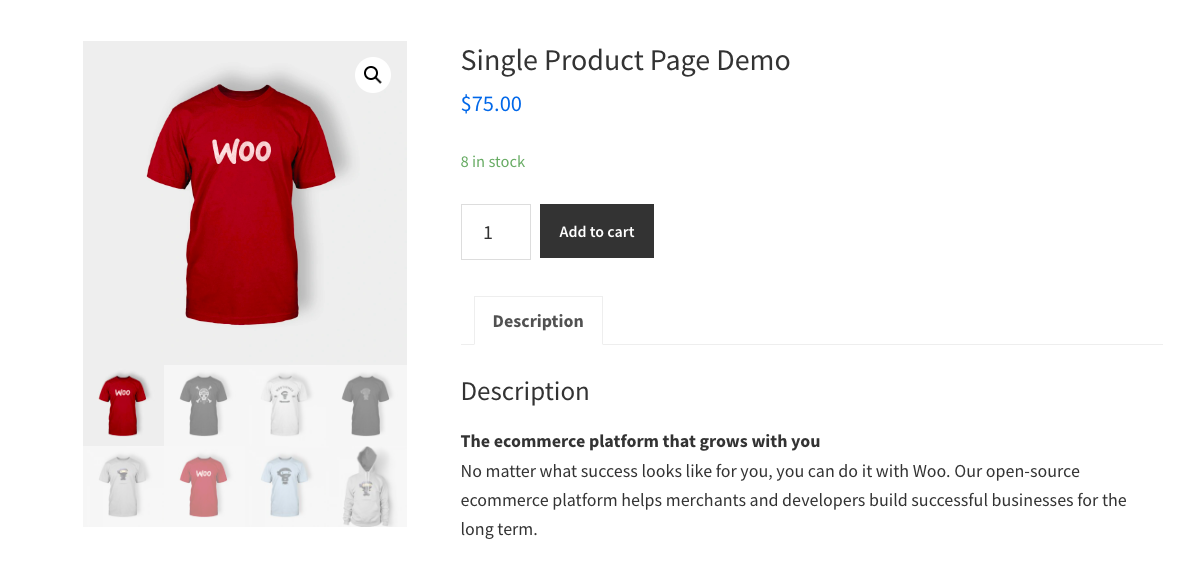
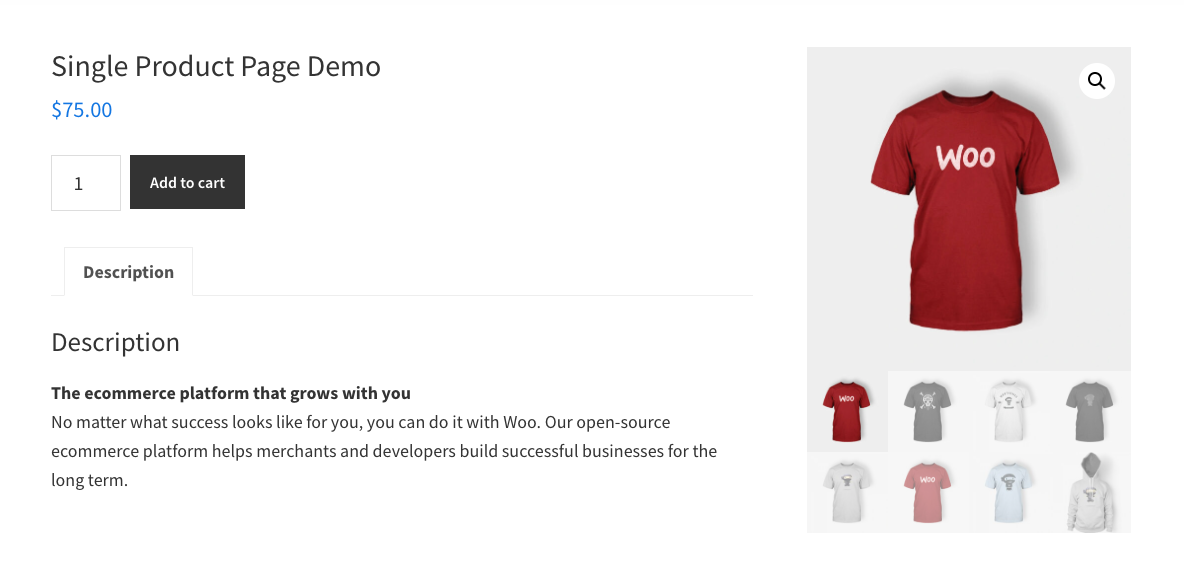
This code enables you to display exactly the same product images shown on the single product page, including the main product image and gallery images, in the single product page sidebar of any Genesis child theme.
You can display the product gallery images using the sidebar on the left or right of the content area.
The download also includes code to remove the product image and gallery from the single product page content area and display the entry summary elements for the buy button etc, full width once the product image has been remove.
Demo Video
Shows the product images displayed in the primary sidebar of the Genesis Sample child theme by StudioPress. Will work in any Genesis child theme as the code does not use any child themes specific functions or CSS.
Installation
There’s 2 simple steps :
Step 1 – Copy and paste the PHP code to the end of your child themes functions file or custom functionality plugin.
Step 2 – Copy and paste the CSS to the end of your child themes style.css file and clear caching.
Developers Note : You can modify this CSS without your changes affecting WooCommerce plugin updates or single product page images within the content area. The CSS is only rendered in the sidebar when the PHP function exists and is hooked and not for the default product images within the single product page content div.



You must be logged in to post a comment.