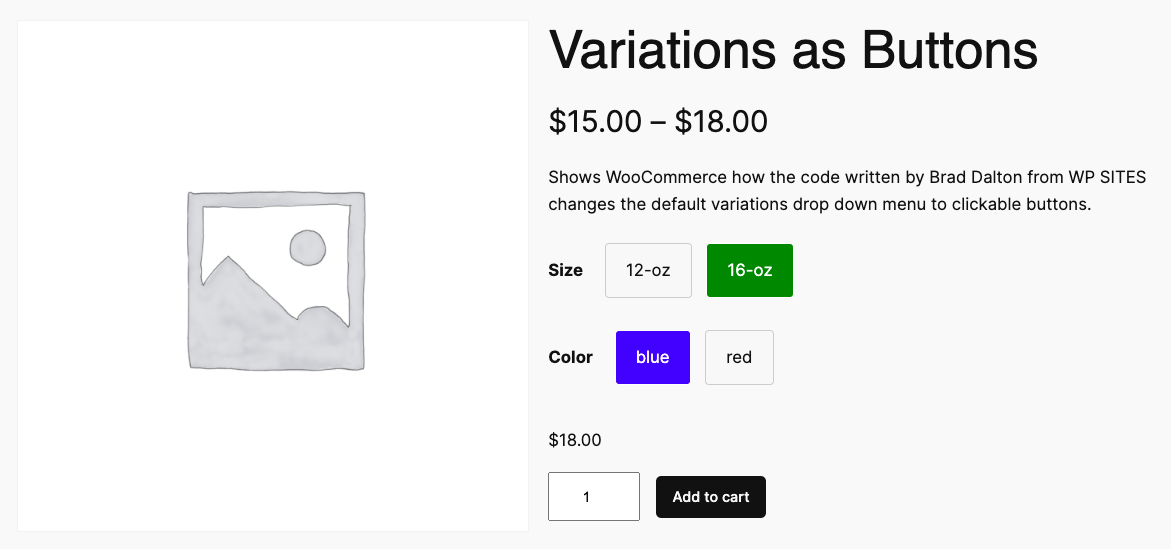
This code changes the default WooCommerce variation drop down menu options into buttons. The code dynamically changes drop down menus of all attribute variations options to buttons like you see in in this screenshot and the demo video.

The download folder also includes some basic CSS to style each variation button differently based on selection.
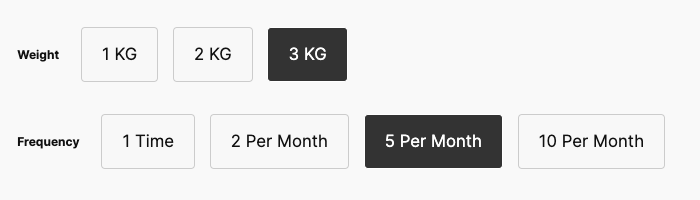
Also works with subscriptions for WooCommerce like this :

Demo Video
Shows how the code written for WooCommerce by Brad Dalton changes the default variations drop down menu options to clickable buttons.
Installation
There’s 3 simple steps :
- Upload the folder named woocommerce and file named var-buttons.js to your child theme folder.
- Copy and paste the PHP code to the end of your child themes functions file.
- Copy and paste the CSS to the end of your child themes style.css file.
Related Solutions
- How To Group Variations & Allow Only 1 Selection Per Product
- Add Price For Each Variation Within Button
- Color Swatches & Size Selectors for WooCommerce Variations
- Variation Addons Block With Price Difference for WooCommerce
- Apple Style Product Addons Page Template for WooCommerce
Was this helpful?
Thanks for your feedback!
