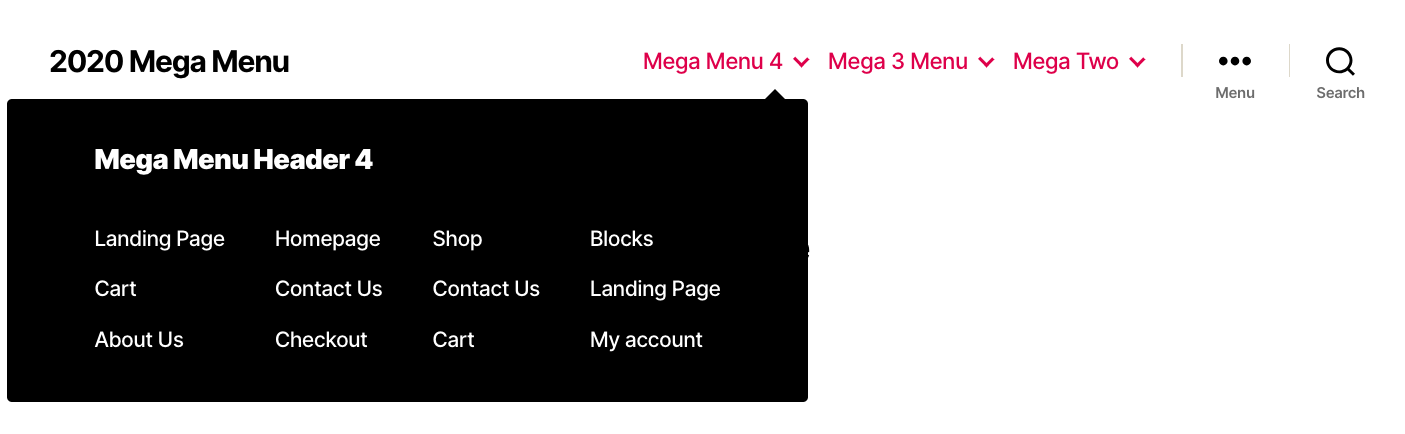
This solution uses CSS to display your Twenty Twenty theme sub menu items in a drop down mega menu like this :
Display your sub menu items in a mega menu style drop down menu with a unique heading for each drop down in 2, 3, and 4 columns.
Demo Video
The demo video shows you how to add the mega two three and four classes to the parent menu item and the mega-header class to the first sub menu item for displaying a header for each drop down menu.
Coded specifically for use with the Twenty Twenty default theme for WordPress however may work in other themes simply by changing the primary menu class.
Installation
Step 1 – Copy & paste the CSS to the end of your Twenty Twenty themes child themes style.css file and clear caching.
Step 2 – Add either the mega-two, mega-three or mega-four class to the parent menu items CSS classes.
Step 3 – To add a header, add the mega-header class to the first sub menu item.


Was This Tutorial Helpful?