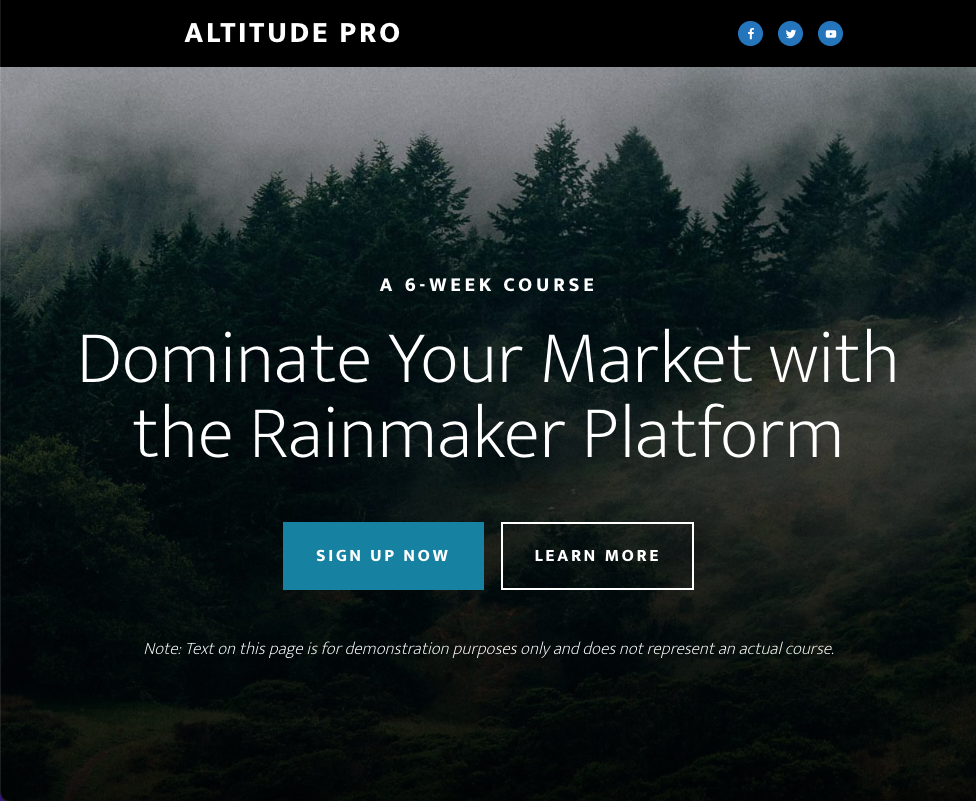
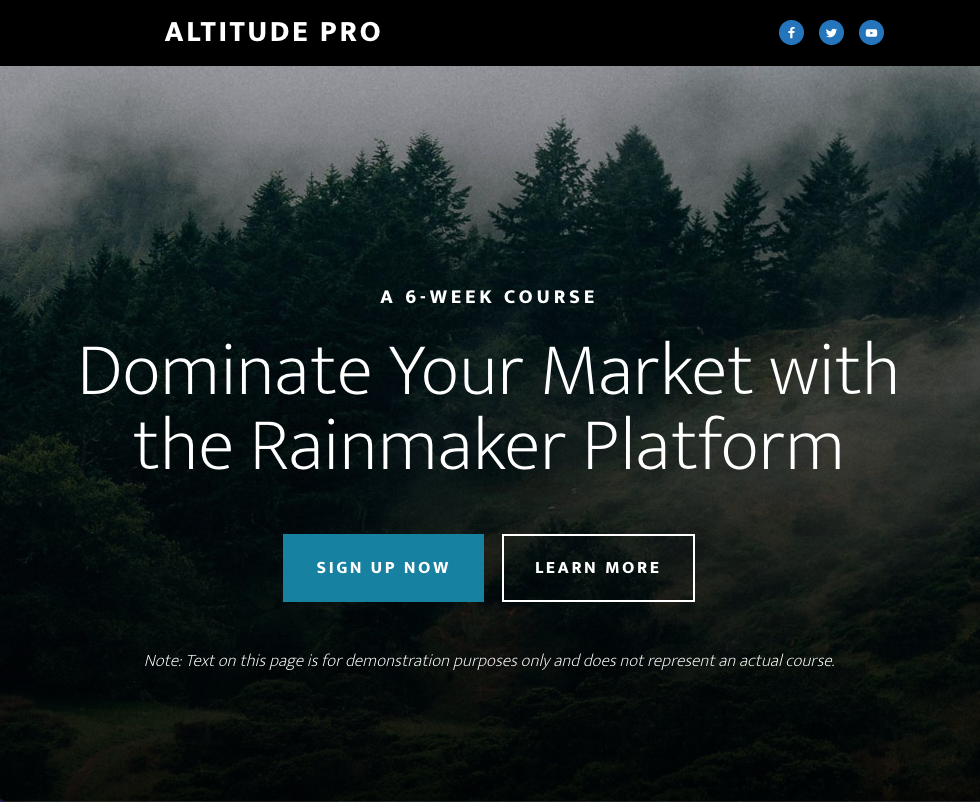
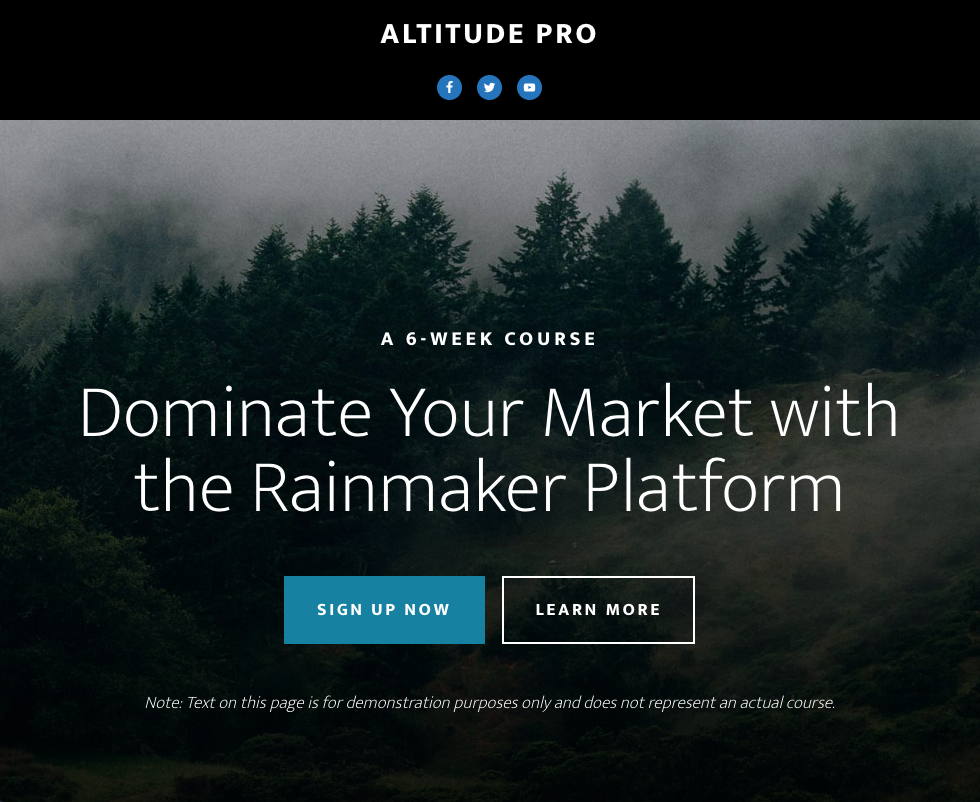
This tutorial provides the simple step by step instructions to add the Simple Social Icons widget to the Altitude Pro themes header area on desktop and mobile screens as seen in the following gallery images :
Perfectly aligned on mobiles and desktops, you can displays your icons inline with your site title or centered underneath on mobile devices.
Demo Video
Shows the Simple Social Icons widget added to the custom Social Icons widget in the header of the Altitude Pro child theme by StudioPress.
Note : This demo includes the code from another tutorial which removes the shrink header however the CSS included in the download folder will work with or without the shrink header.
Installation Steps
Step 1 : Copy and paste the PHP code to the end of your child themes functions file.
Step 2 : Copy and paste the CSS to the end of your child themes style.css file ( NOT the custom CSS in the customizer ) and clear caching.
Step 3 : Install the Simple Social Icons plugin and configure the plugin settings. This demo used 20px.




Leave a Reply
You must be logged in to post a comment.