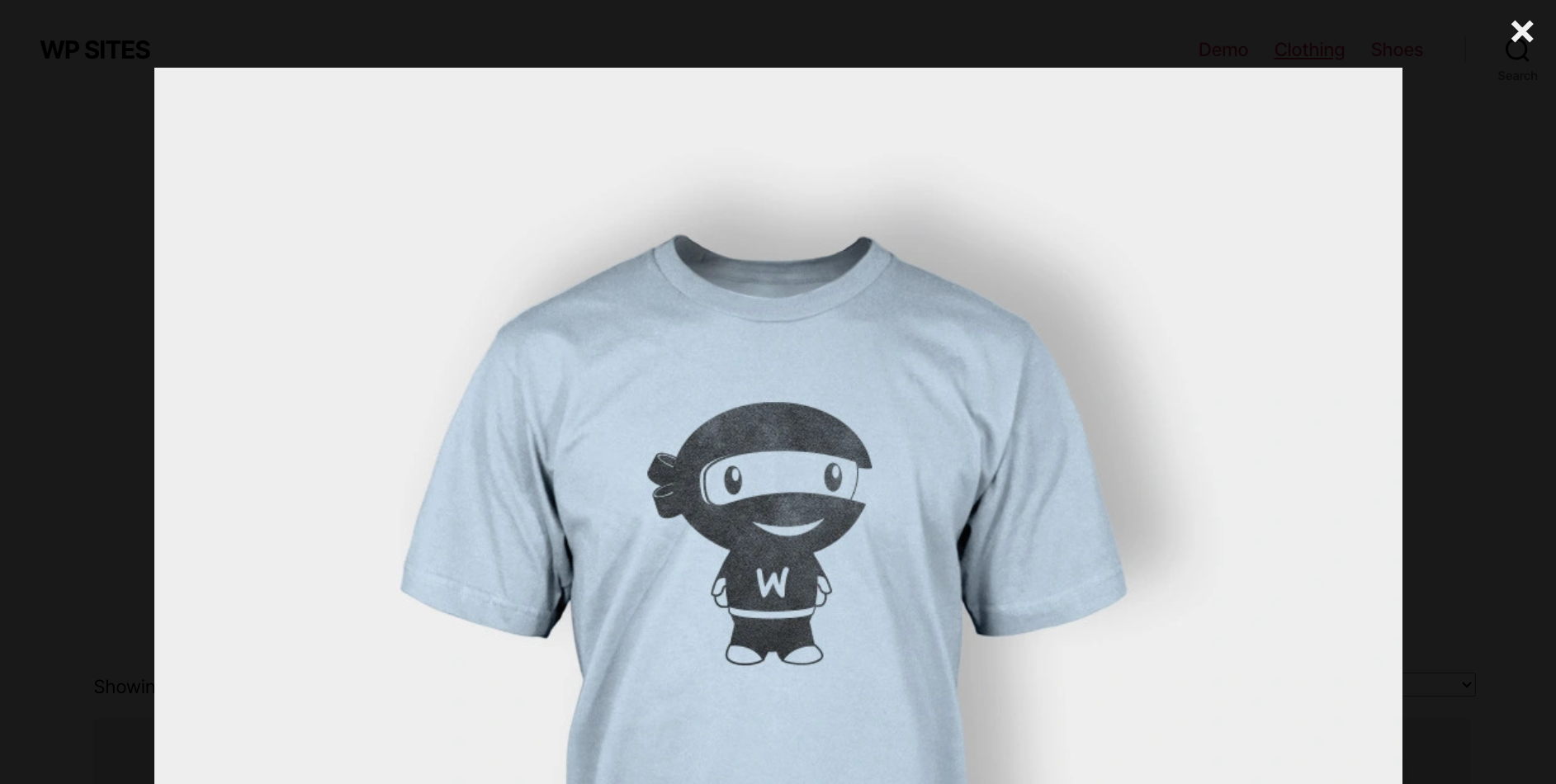
This code adds your custom category image or default thumbnail to your product category archive and displays it in a popup modal when clicked.
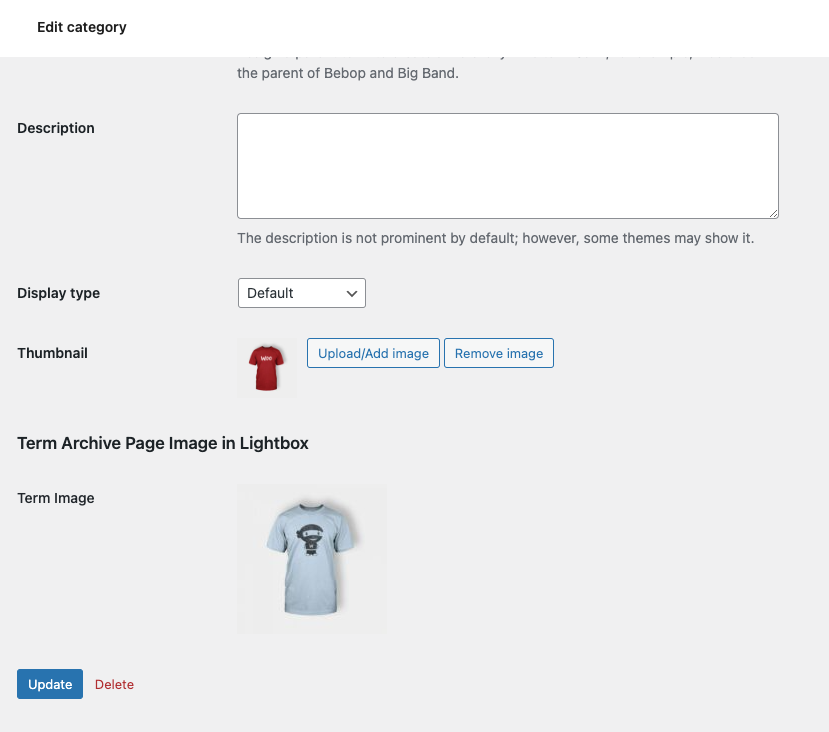
If no default image is added, it enables you to use a custom image by adding a custom image upload field to the Edit Category page.
You can also use the code to add images on product tag archives or any other default WordPress, WooCommerce or custom taxonomy type terms.
The code in this downloadable folder enables you to :
- Display the default thumbnail image in a popup modal.
- Display a custom image in a popup modal.
- Display a different image on any taxonomy term archive page to whats shown in admins product categories screen.
Tested using both the woocommerce_before_main_content and woocommerce_archive_description hooks. Will work with any WooCommerce Taxonomy term hook.
Demo Video
Installation
There’s 3 steps :
1. Copy and paste the PHP code to the end of your child themes functions.php file or custom code/snippets plugin.
2. Copy & paste the CSS to the end of your child themes style.css file or additional CSS field in your customizer and clear caching.
3. Import the acf-114012.json file using the import function using the Advanced Custom Fields plugin.




Was This Tutorial Helpful?