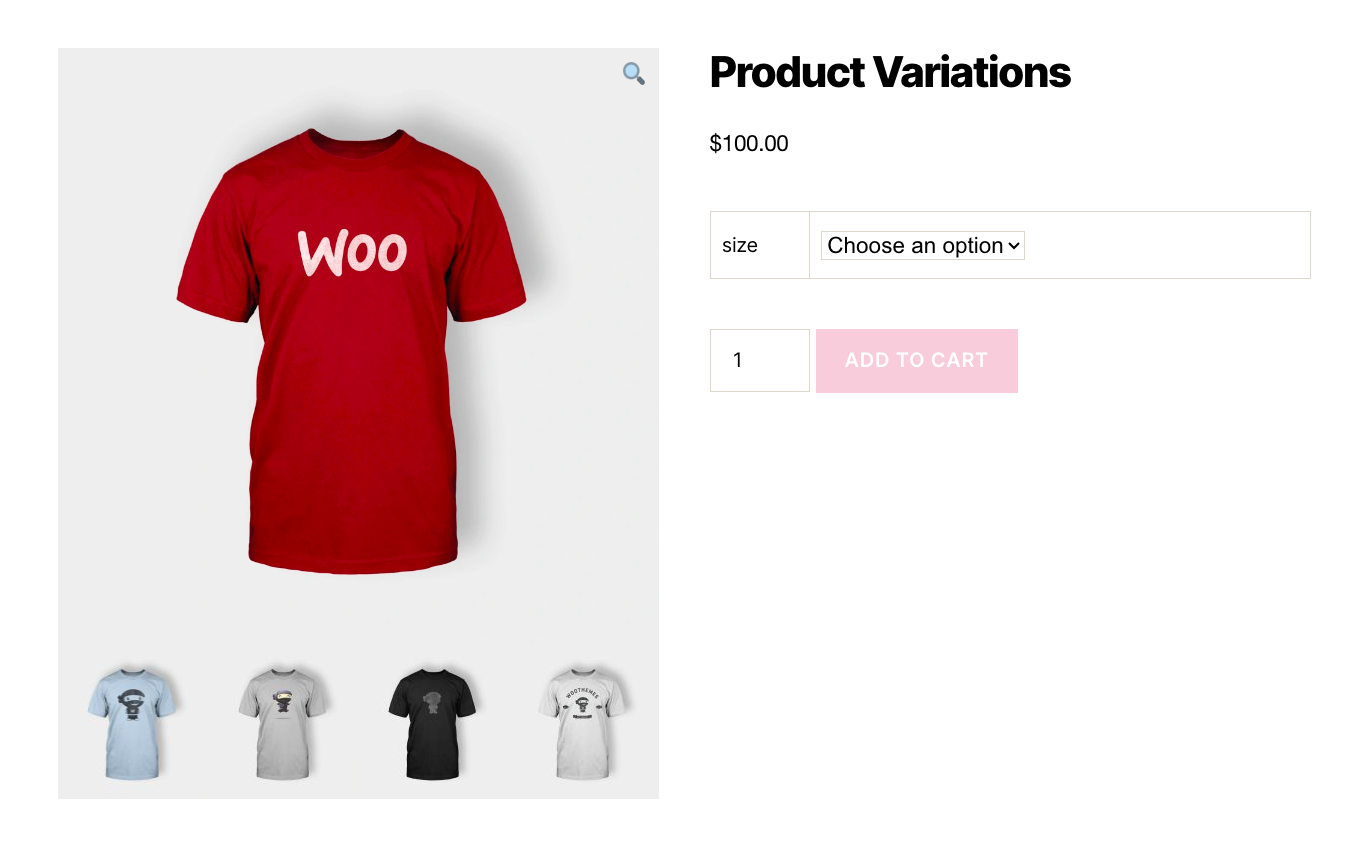
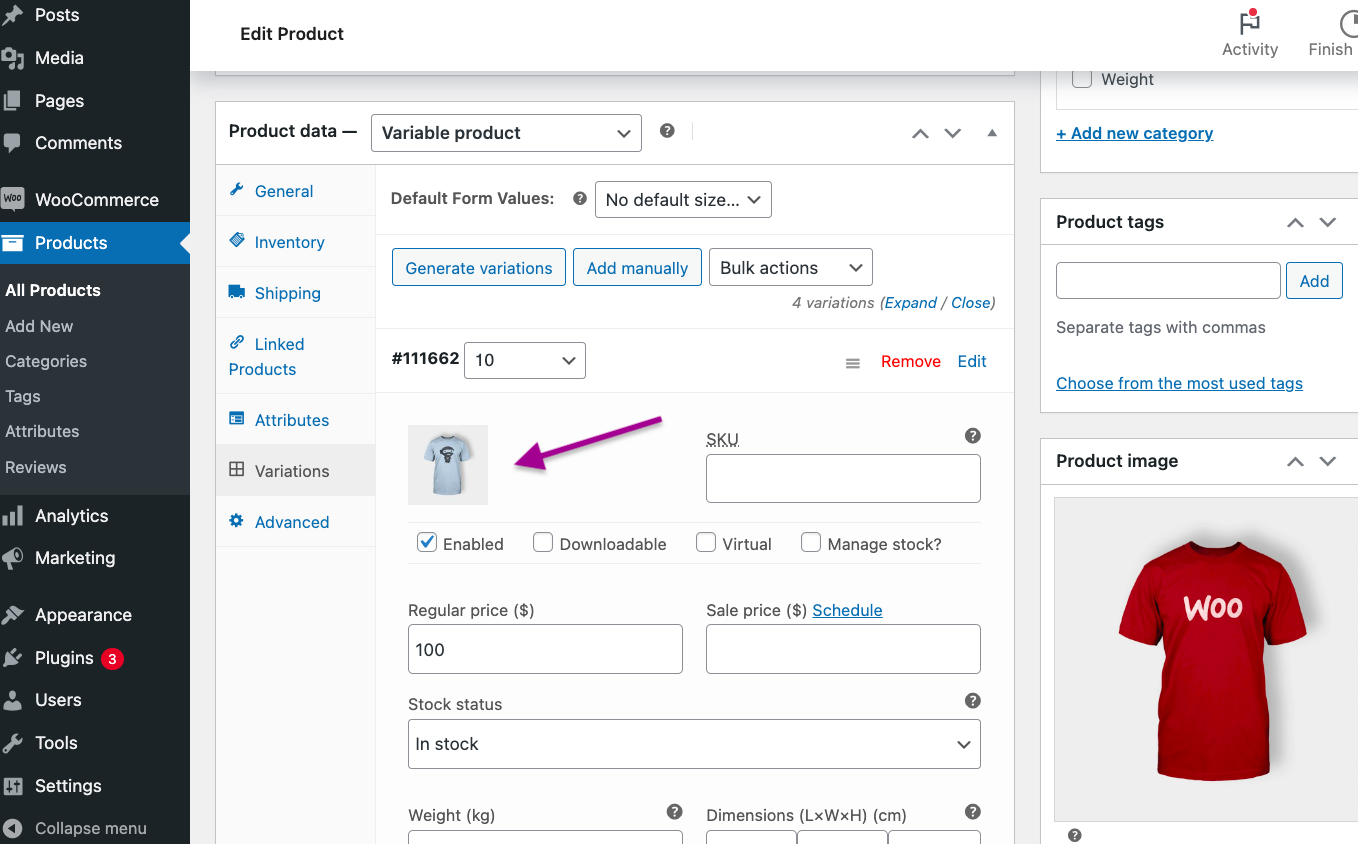
This code displays the thumbnail images for your variations in a gallery underneath your main product image on the single product page in WooCommerce.
Note : The images are not clickable as there is no single product page for variations however you can toggle the images from the variation attributes drop down menu.
The images do not replace the product gallery images, if added, will display below the main product image and replace the variable images unless you change the hook position in which case you can display your variation thumbnails in any other single product page hook position.
The code enables you to display the images in any size, columns and rows using CSS grid.
Demo Video
Installation
Paste the PHP code to the end of your child themes functions file or code snippets plugin
Copy and paste the CSS to the end of your child themes stylesheet or additional CSS field in your customiser.



Leave a Reply
You must be logged in to post a comment.