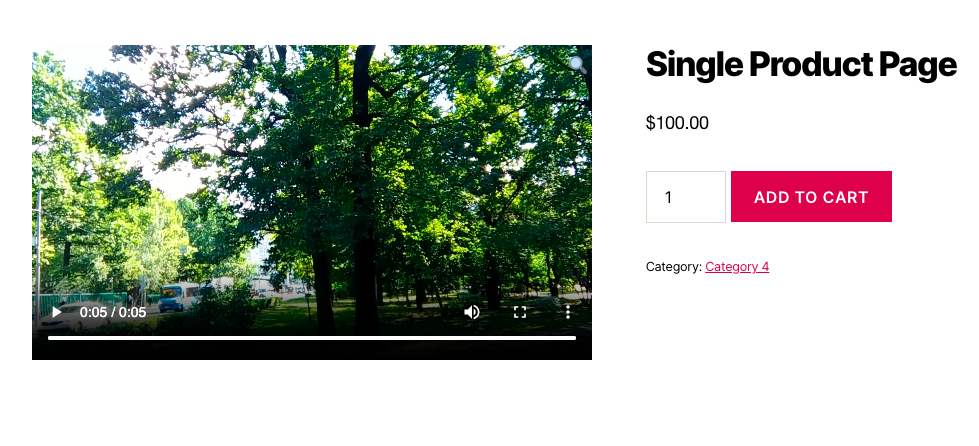
The code inside this download folder replaces the product image on the single product page with a video using WooCommerce.

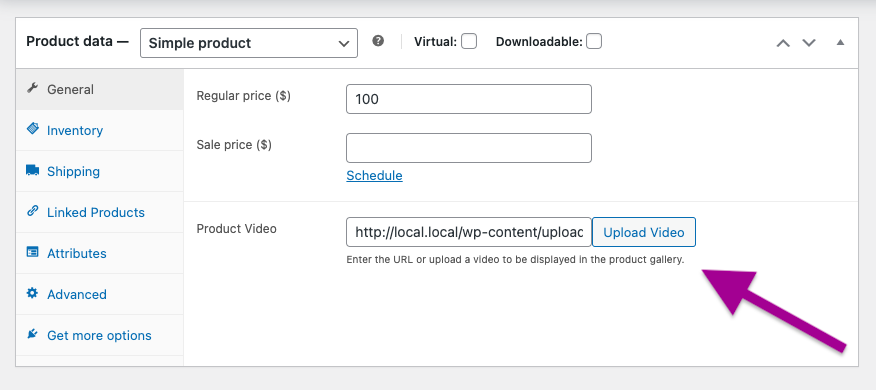
The code also adds a video upload field to the single product page for admins.

The video only replaces the product image on the single product page and displays the product image on all archive page types including the shop page, category and tag archives.
You can use this code to add unique videos on any/all single product page(s).
Video Demo
Shows the video file upload field on the Edit Product page used to add a video which displays in replace of the product image on the single product page.
Tested using a .mp4 video file uploaded to the media library on the single product page.
Code Installation
There’s 2 steps :
- Copy and paste the PHP code to the end of your child themes functions file or custom functionality/code snippets plugin.
- Upload the file named video.js to your child theme folder.
Note : It’s coded so the video only displays if a product image is added.

Was This Tutorial Helpful?