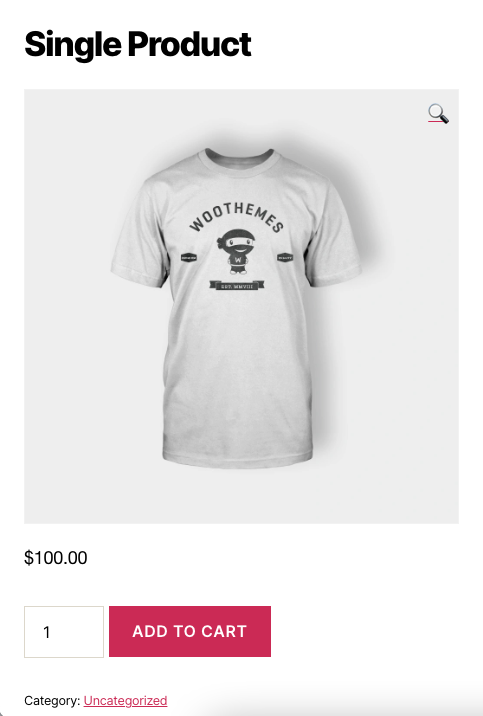
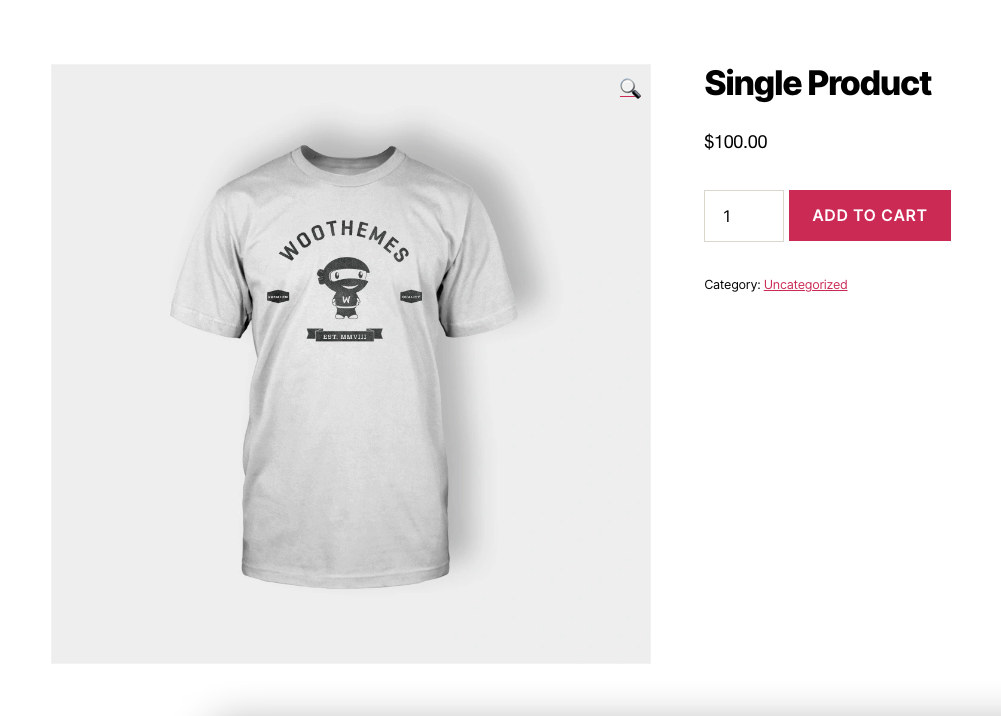
This code repositions your WooCommerce entry title on single product pages before the image gallery. By default, the product title is displayed after the gallery images on mobiles. If you need to show it above the product images, this code does exactly that and then returns the title back to its original position on desktops without the need to refresh the page.
The title only displays once in the HTML source code.
You can also use this code to move any element(s) to any position at any screen width on any page type including product, page, post and other custom post types.
Demo Video
Shows the products entry title repositioned before the product gallery images on mobile screens and returned to the default position on desktops without the need to refresh the single product page in WooCommerce.
Works in any WordPress theme.
Note : This download folder provides 2 completely different solutions. Only use 1.
Installation – Solution 1
- Copy and the paste the PHP code ( without the opening PHP tag ) to the end of your child themes functions file.
- Upload the folder named title to your child theme folder.
Installation – Solution 2
Copy and paste the CSS from the style.css file to the end of your child themes style sheet and clear caching.



Leave a Reply
You must be logged in to post a comment.