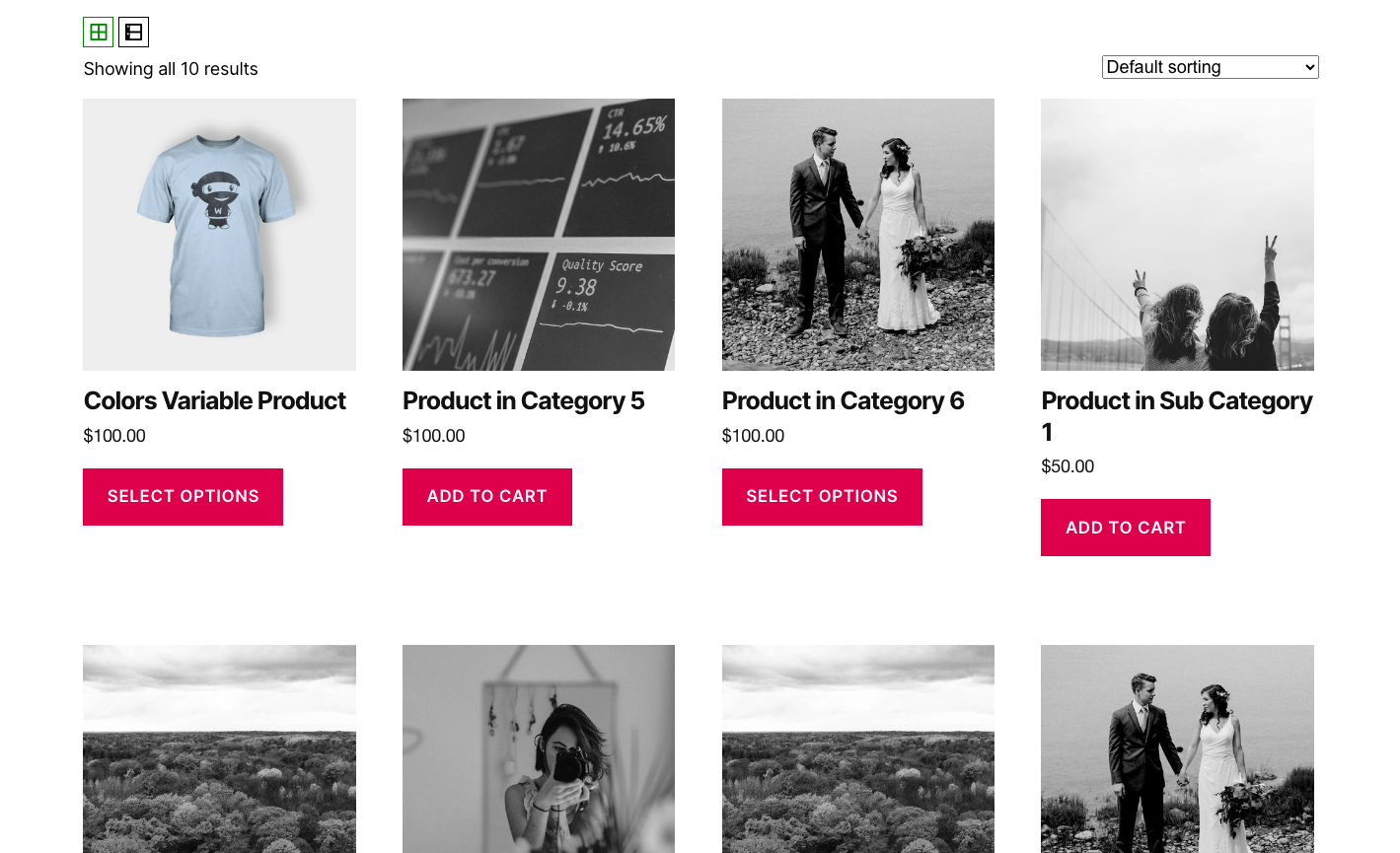
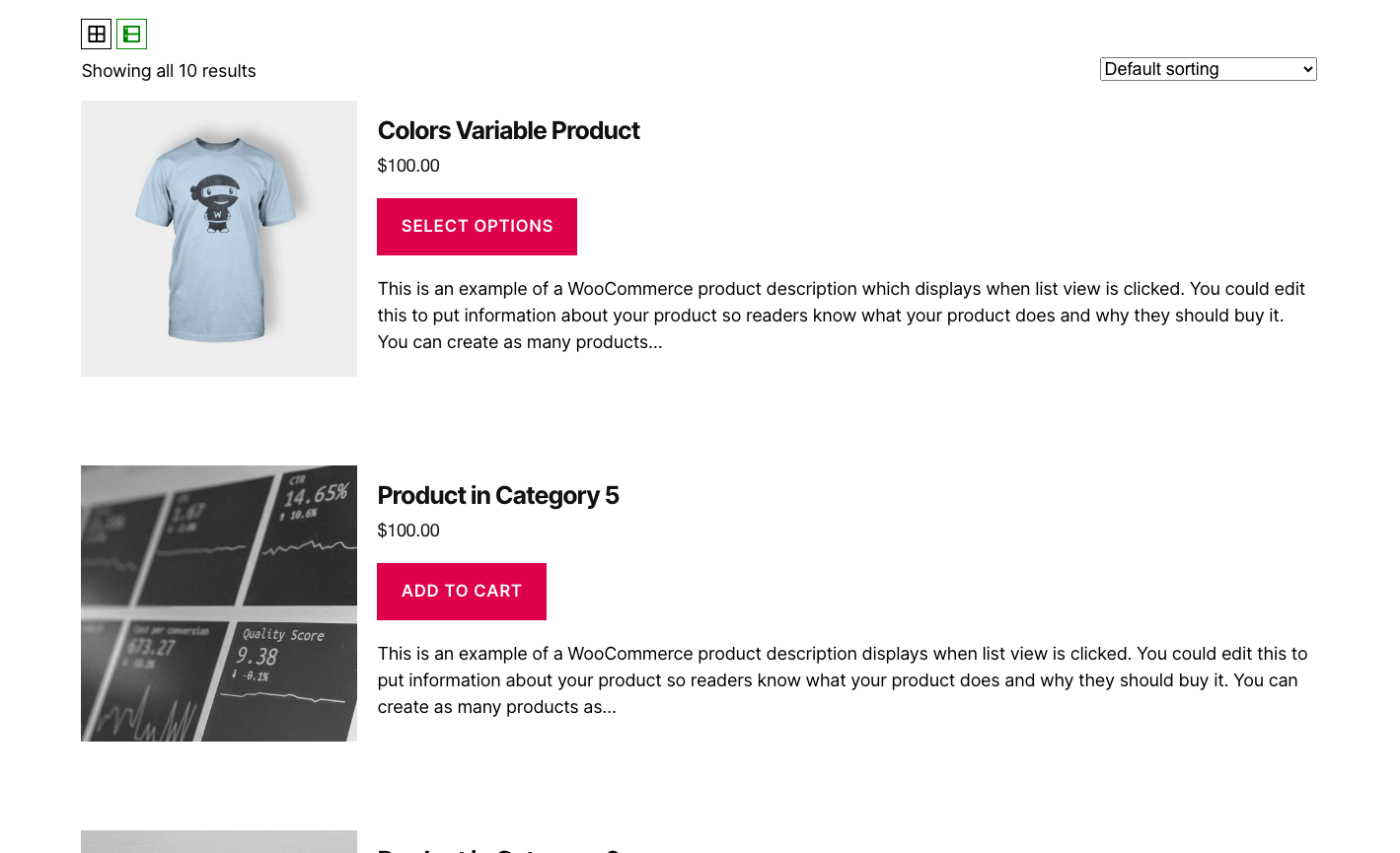
The code in this download folder enables you to display products in both grid and excerpt view format in WooCommerce. The code adds a icon which once clicked changes the product columns from 4 to 1 as seen in the following gallery images.
Demo Video
Shows the grid view icon on the left and excerpt view icon on the right enabling the user to switch between grid and list view on the shop page in WooCommerce powered websites.
Code Installation
There’s only 3 steps :
- Upload the file named toggle-list-view.js to your child theme folder.
- Copy and paste the PHP code to the end of your child themes functions.php file.
- Copy and paste the CSS from the style.css file to the end of your child themes style sheet and clear caching.



Was This Tutorial Helpful?