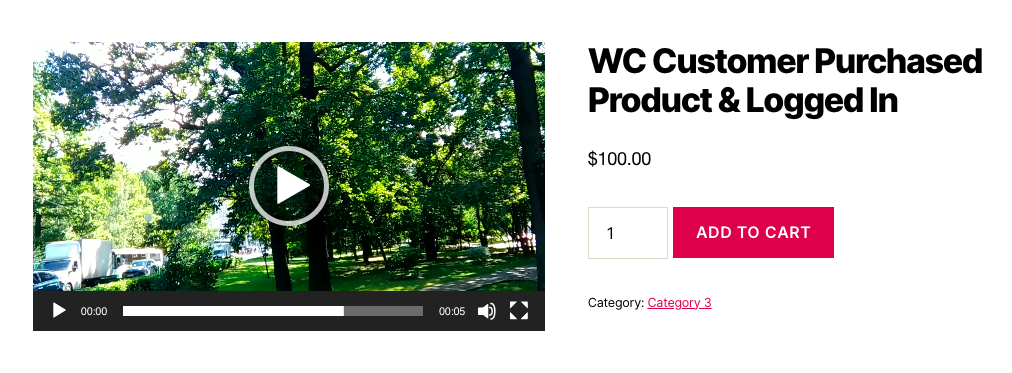
The code in this download enables the store owner to replace the main product image with a preview or sample video for logged out non paying customers and display the full video after payment is completed.
Replacing Product Image with Video :
- Regardless of whether a product image is present or not, the code provides an option to display a video instead.
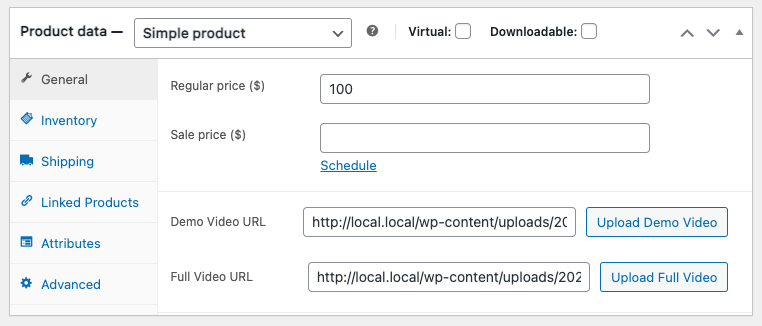
- Two types of videos can be added : A demo ( preview ) video and a full video.
- The code checks whether the user is logged in and has purchased the product to determine which video to display:
- If the user is logged in and has purchased the product, the full video is displayed.
- If the user is logged out and/or has not purchased the product, the preview video is displayed.
- Video URLs are stored as custom fields in the product data and saved in the data base for each product.
- The video URLs are then embedded into the product image HTML in replace of the product image allowing users to watch the videos directly on the product page.
- If neither a product image nor a video is available, a placeholder image is displayed to indicate that no visual content is available for the product.
- Videos are only shown on the single product page. The product image or placeholder is displayed on all archive page types including the shop, product category and product tag pages.
Video Settings
The code also enables you to :
- set the width and height of your videos
- add a poster image which displays perfectly over your video until it plays
- set the loop to true if you want it to keep repeating
- set autoplay to true or false
- mute the video
- add a class for styling
Installation
There’s 2 simple steps :
- Upload the folder named woocommerce to your child theme folder.
- Copy and paste the PHP code to the end of your child themes functions file or custom functionality/code snippets plugin.



Leave a Reply
You must be logged in to post a comment.