Creating a shortcode to add an accordion to WooCommerce product pages gives you flexibility to place the accordion wherever you want using the WordPress editor. Here’s how you can create a shortcode for an accordion:
We’ll go through the steps to create a shortcode that adds an accordion to your WordPress pages & posts as well as WooCommerce product pages.

Step 1: Enqueue jQuery UI
Explanation: WordPress comes with jQuery included, but for the accordion functionality, we need to use jQuery UI, which is a collection of GUI widgets, animated visual effects, and themes implemented with jQuery.
Code:
Add this code to your theme’s functions.php file. This code ensures that jQuery UI (specifically the accordion component) and the associated CSS are loaded.
function enqueue_jquery_ui() {
// Enqueue the jQuery UI accordion script
wp_enqueue_script('jquery-ui-accordion');
// Enqueue the jQuery UI CSS for styling
wp_enqueue_style('jquery-ui-css', 'https://code.jquery.com/ui/1.12.1/themes/base/jquery-ui.css');
}
// Hook the function to wp_enqueue_scripts action
add_action('wp_enqueue_scripts', 'enqueue_jquery_ui');
Step 2: Create the Accordion Shortcode
Explanation: Shortcodes in WordPress allow you to insert content dynamically without needing to write HTML directly. We’ll create a shortcode that outputs an accordion.
Code:
Add this code to your theme’s functions.php file. This code defines a shortcode called simple_accordion that you can use to insert an accordion into your pages or posts.
function simple_accordion_shortcode() {
// Start output buffering to capture the HTML content
ob_start();
?>
<!-- HTML structure of the accordion -->
<div id="accordion">
<h3>Section 1</h3>
<div>
<p>Content for section 1.</p>
</div>
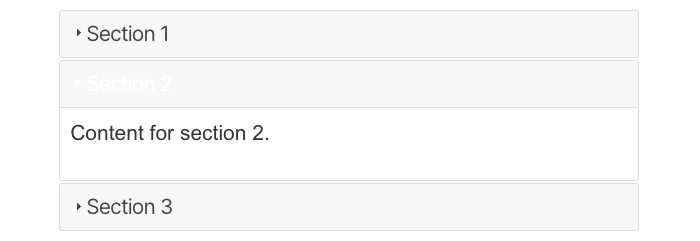
<h3>Section 2</h3>
<div>
<p>Content for section 2.</p>
</div>
<h3>Section 3</h3>
<div>
<p>Content for section 3.</p>
</div>
</div>
<!-- JavaScript to initialize the accordion -->
<script>
jQuery(document).ready(function($) {
// Initialize the accordion with content height style
$("#accordion").accordion({
heightStyle: "content"
});
});
</script>
<?php
// Return the buffered content
return ob_get_clean();
}
// Register the shortcode with WordPress
add_shortcode('simple_accordion', 'simple_accordion_shortcode');
Step 3: Use the Shortcode
Explanation: Now that you have created the shortcode, you can use it in any post, page, or product description to display the accordion.
Steps:
1. Go to your WordPress dashboard.
2. Navigate to the page, post, or product where you want to add the accordion.
3. Edit the content and insert the shortcode [simple_accordion] where you want the accordion to appear.
4. Save or update the content.
Step 4: Optional – Custom CSS
Explanation: You can add custom CSS to style the accordion. This step is optional but can help you match the accordion to your site’s design.
Code:
Add the following CSS to your theme’s style.css file or through the WordPress Customizer (Appearance > Customize > Additional CSS).
#accordion {
margin-top: 20px;
}
#accordion h3 {
background: #f7f7f7;
border: 1px solid #ddd;
padding: 10px;
cursor: pointer;
}
#accordion div {
border: 1px solid #ddd;
border-top: none;
padding: 10px;
}
Summary
- Add Enqueue Function: Add the function to enqueue jQuery UI in your
functions.php. - Create Shortcode: Define the shortcode function that generates the accordion HTML and JavaScript.
- Use Shortcode: Insert
[simple_accordion]into any post, page, or product description. - Optional CSS: Add custom styles to your theme to style the accordion.
By following these steps, you can create and use an accordion on your WooCommerce product pages or any other content area within your WordPress site. This approach is beginner-friendly and doesn’t require extensive coding knowledge.
Need More Coding Help?

Leave a Reply
You must be logged in to post a comment.