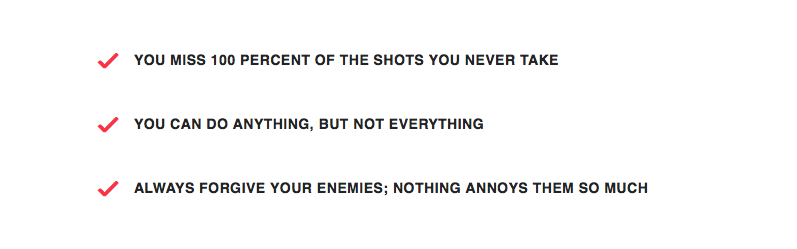
This tutorial for beginners, provides the HTML, CSS & PHP code which enables you to style your unordered lists like this:
The checkmarks are loaded using Ion Icons
Step 1.
Using FTP and a code editor, add the following PHP code to your child themes functions.php file.
add_action( 'wp_enqueue_scripts', 'load_ion_icons' );
function load_ion_icons() {
wp_enqueue_style( 'ionicons', '//code.ionicframework.com/ionicons/2.0.1/css/ionicons.min.css', array(), CHILD_THEME_VERSION );
}Step 2.
Add the following HTML to a post, page or text widget.
Step 3.
Add the following CSS to your style.css file.
li {
list-style-type: none!important;
}
ul {
margin-bottom: 20px;
margin-left: 10px;
}
ul li {
color: #232525;
font-family: 'Poppins', sans-serif;
font-size: 14px;
font-size: 1.4rem;
font-weight: 600;
letter-spacing: 0.5px;
text-transform: uppercase;
}
ul.checkmark {
margin-top: 20px;
}
ul.checkmark li:before {
font-size: 48px;
font-size: 4.8rem;
vertical-align: middle;
}
ul.checkmark li:before {
color: #e85555;
content: "\f3fd";
display: inline-block;
font-family: 'ionicons';
margin-left: -36px;
width: 36px;
}
ul.checkmark li {
line-height: 1;
padding: 8px 0 8px 36px;
}The code comes from the Digital Pro child theme by StudioPress







Leave a Reply
You must be logged in to post a comment.