I’ve already written about how to add social media buttons to the Thesis nav menu but how about if you’re using Genesis or a Studiopress theme?
That’s what this tutorials about.
A really simple way to add the buttons after creating new custom menu items.
No real coding needed as we’re going to use a plugin to handle all the heavy lifting.
[plugit]First step is to install the Genesis Social Profiles Menu Plugin. You can download the plugin or search for it in the WordPress plugin directory.[/plugit]
Once you’ve activated the plugin, its simply a matter of creating new menu items.
Go to Appearance > Menus and add a custom link for each social button you want to add.

Screen Options > Advanced Menu Properties
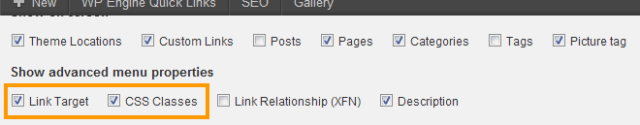
Next step is to display CSS classes for your custom menu items.
Go to Screen Options > and check the CSS classes box as shown in the image below.

Now add the link to your social profile.
Also add one of the css classes from the list below.
These include the size of the button which will be displayed.
Keep the Navigation label short so it only takes up a small section of your menu.
In this example, i’ve used one letter for each nav label.
CSS Classes & Social Button Sizes
- Feed: feed-prl-s16 / feed-prl-s24 / feed-prl-s32
- Twitter: twitter-prl-s16 / twitter-prl-s24 / twitter-prl-s32
- Facebook: facebook-prl-s16 / facebook-prl-s24 / facebook-prl-s32
- Flickr: flickr-prl-s16 / flickr-prl-s24 / flickr-prl-s32
- Google Plus, black version: google-prl-s16 / google-prl-s24 / google-prl-s32
- Google Plus, red version: google2-prl-s16 / google2-prl-s24 / google2-prl-s32
- Pinterest: pinterest-prl-s16 / pinterest-prl-s24 / pinterest-prl-s32
- LinkedIn: linkedin-prl-s16 / linkedin-prl-s24 / linkedin-prl-s32
- YouTube: youtube-prl-s16 / youtube-prl-s24 / youtube-prl-s32
This is the easiest way to add your social links so they display in your menu on every page.
You could also create conditional menus so your social buttons only display on a nav menu used on specific pages or posts.


Leave a Reply
You must be logged in to post a comment.