Have you ever read any stories about people losing all their customization after updating their theme? It happens.
Most WordPress users want to make some changes to their theme in some way.
The only problem is, any changes made to the parent themes files will be lost forever when you update that theme.
The solution is simple.
To avoid any loss of custom coding, including styling and functions code, create a child theme.
Your child theme saves all the changes you have made to your parent themes code and isn’t affected when you update your parent theme.
You can copy blocks of CSS code from your parent into your child theme and make changes to the code there.
You can create a child theme manually or you can install a plugin and create your child theme in one click.
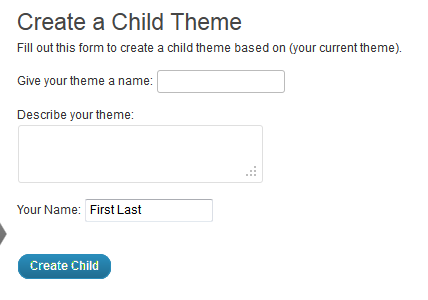
One-Click Child Theme Plugin
After installing the plugin, got to Appearance > Child Theme and add a name for your brand spanking new child theme.
Make sure you activate the parent theme you want to create the child theme before clicking the button. You can also create a child theme based on an existing child theme if you want.

Conclusion
All this plugin does is create a style.css file in a new directory for your child theme and copies over the screenshot.
WordPress already includes a CSS editor so you don’t need to create a child theme if you only want to edit CSS.
If you want to create custom functions, create a child theme manually.
Its a great idea and i hope the developer continues to move forward. There’s a few of the Automattic people interested so hopefully some of the great plugin developers can jump in and make this into a great plugin.
Hasn’t been much progress since this plugin was included in the official plugin directory at WordPress.org.
You can read more about ongoing development for this plugin here.

Leave a Reply
You must be logged in to post a comment.