Jetpack’s Tiled Gallery feature enables you to create tiled galleries using different sized rectangular, square and circle images. To enable tiled galleries, simply activate the module in the Jetpack modules page.
You can also check the box to display all your galleries in a cool mosaic meaning all existing and future galleries will display with this effect. Otherwise, don’t check that box and simply select the effect from the drop down when you create and insert your gallery in a post or page.
If you haven’t checked the box to display all your galleries in a cool mosaic, you can do this on a individual basis using 3 different gallery types manually using these shortcodes”
Activate & Create Mosaic Tiled Gallery Screenshots
Click any image to start the carousel which displays screenshots of all the settings you need to configure to create different types of image galleries in WordPress.
Another Mosaic Gallery
Slide Show
Gallery With Circle Images
Rectangular Images In A Gallery
Square Images In A Gallery
Display Any Gallery In Any Theme Location
Using a custom function with any theme specific hook like which Genesis offers, enables you to display your gallery anywhere in your theme. You can also add a conditional tag to control exactly which pages/posts your gallery appears on and which it doesn’t.
Click here to see some working examples of code snippets where you can simply add the shortcode for your gallery to the custom function.
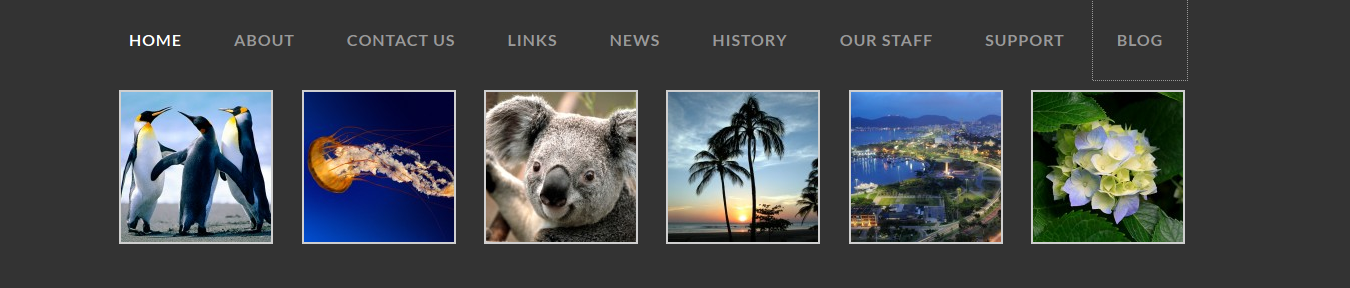
Here’s one example i tested for displaying a gallery in the header, on the home page of any Genesis child theme which works.
Here’s the code which adds your gallery to your header. Simply replace the shortcode with your own after creating a gallery.
Here’s some sample CSS you can use to change the background color of your header.
.home .site-header {
background-color: #333;
}On top of this you can also link each gallery image to a custom url.
Change Content Width For Media Embeds
If you want your gallery to display full content width rather than use the defaults, you can easily change the content width conditionally.













Leave a Reply
You must be logged in to post a comment.