Next Gen Gallery (NGG) Custom fields plugin enables you to add a custom field box next to all your gallery images in your Manage Gallery admin settings.
The image below shows the default fields included when you install the next gen gallery plugin plus an extra custom field named ‘Link’ which i have added using the NGG Custom Fields Plugin.
After installing the NGG custom fields plugin, i added an extra field on the far right of this image so i can link NGG thumbnail images to URL’s.
This field is not standard when you install the Next Gen Gallery plugin so i’ll show you how to do this.
Once you have installed the NGG plugin you need to install the NGG custom fields plugin.
NextGEN Gallery Custom Fields Options
Next step is to click on NGG Custom Fields where you’ll find the NGG Custom Fields options.
Here you can add a custom field to galleries or images. If you add the field to images it will be displayed next to all images in a gallery which is best.

Click on Image Custom fields and add a name for your custom field. In my case i have added ‘Link’ as i want the option to link gallery image thumbnails to internal and external URL’s.
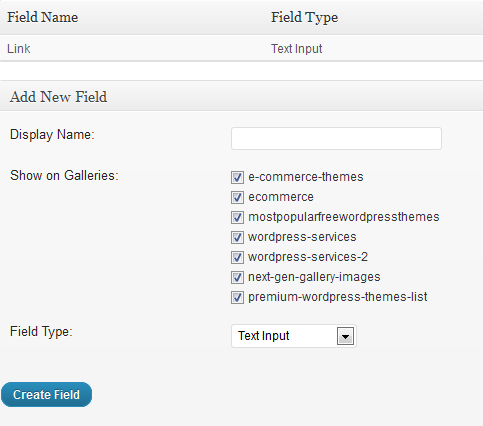
Setup Image Custom Fields

Enter a name for your custom field in the display name field, choose the galleries you would like the custom fields added to and click the Create Field button.
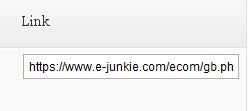
NGG Custom ‘Link’ Field Added
 This screen shot shows the custom field named ‘Link’ which has been added next to all images for all galleries. You can simply insert a URL which will now be linked to as many gallery images as you need.
This screen shot shows the custom field named ‘Link’ which has been added next to all images for all galleries. You can simply insert a URL which will now be linked to as many gallery images as you need.
Under Gallery in your admin panel settings, click on Manage Gallery > Gallery to see the custom field added.
You can use the NGG Custom field plugin to add a custom field for any purpose you like however you’ll also need to edit some code in the plugin files to enable your custom field to work.
In the next post i’ll show you how to edit your NGG plugin files so your custom field ‘Link’ shows a clickable link to the URL you have entered in the custom field. Your NGG thumbnail images will also be clickable as well.


Leave a Reply
You must be logged in to post a comment.