Video player plugins aren’t the easiest to configure if you’re a newbie or technically challenged.
I’ve recently started a free membership site for beginners needing to learn how to setup WordPress using videos tutorials.
I wanted to install a video player and plugin rather than play around with code.
Update: I’ve now changed and suggest using the ProPlayer plugin which is a customized version of the JW Player software. Far easier & better solution.
Step 1
To use Flowplayer you need to install the software as well as install the Fv WordPress Flowplayer plugin which is made by Foliovision not Flowplayer.
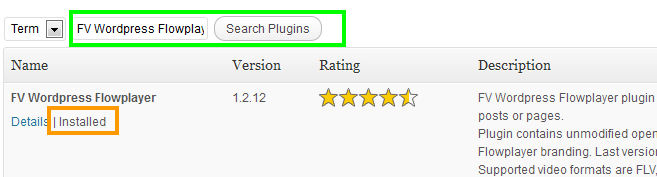
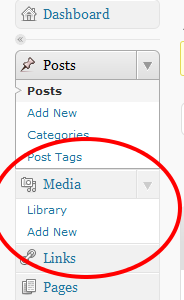
Click Plugins > Add New > and type fv wordpress flowplayer into the Search Plugins box.
Once you locate the plugin in the plugin directory, install and activate it.

Step 2
Flowplayer works very well and looks great so all i did was download the free version from the flow player website, unzip the folder and drag the folder across to a new folder in a sub directory on my server which is wpsites.net/flowplayer
You could upload the contents of the folder into a new directory on your server but this does exactly the same thing and its faster.
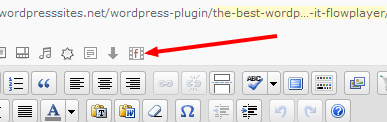
Then i installed Flowplayer which adds a small f above your editor and looks like this.

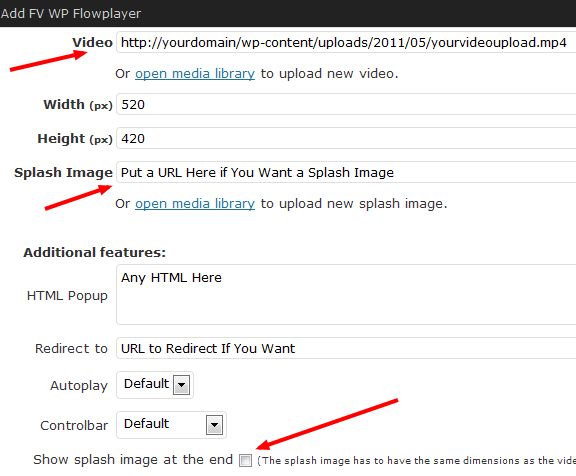
After you upload the video file (MP4) to your Media Library, you simply click the small f and come to a screen like this one where you can add the URL of the video.

Once you have upload the video, MP4 format (Will take other formats) to your server, simply copy and paste the URL of the location into the Video field above.
You can also change the size of the video player. Here i have set mine to 520 wide by 420 height as you can see in the screen shot above.

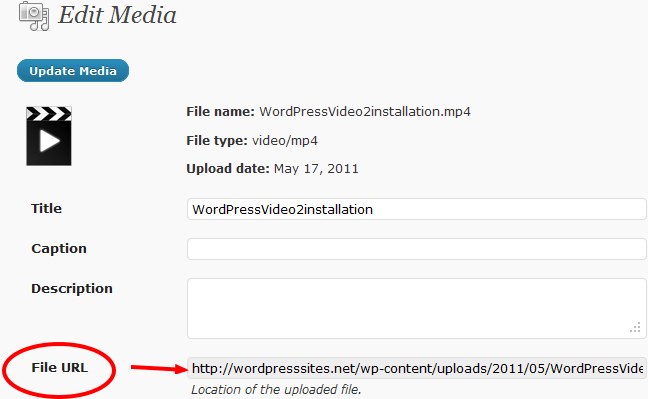
This is the URL you need to add to the Video Field when you insert the Flowplayer tag (click the small f) into a post/page.

A splash page can be a image of your logo or something else to promote whats in the video and or yourself/business.
You could take a screen shot of your website and upload it as an image then insert the URL where it says splash image. You can also add a splash image at the end of the video also.
If your wanting to create your own website and like using qaulity video tutorials, this set of 24 WordPress videos is perfect for you.
Consider this: You are far better off to embed your own videos into your own WordPress posts and pages and host them on your own server so you can play them with your own video player than host them on Youtube or somewhere else.Why? Read my related post on video sitemap plugin for WordPress and you’ll easily understand why.
You can still upload it to Youtube and other places you’ll get hits but you want your URL indexed on Google NOT Youtube’s.
Conclusion: The best WordPress Video Plugin, FV WordPress Flowplayer, works flawlessly with the best free video player for WordPress and its simple to install, setup and configure on your own server which you control.
Editor Problems
If you have a problem with your editor caused by the theme you are using, i suggest you try installing Folio visions editor and see if this fixes the problem.

Leave a Reply
You must be logged in to post a comment.