This code enables you to add a link to the value field in your custom field meta box and display the image in any hook position.
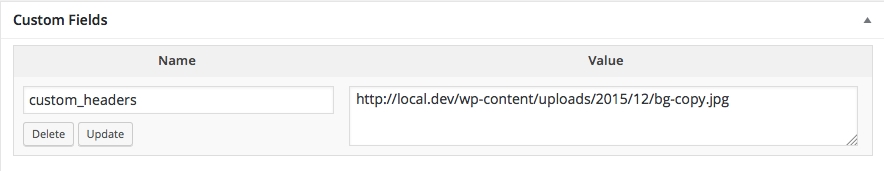
Here’s an example of the custom field for the image URL with the link in the value field.
You add can your images to your Media Library and copy the Media Attachment URL then paste it into your custom fields value field on any single post or page.
Or
You can paste in any external link hosted remotely.
In this example, we’ll grab the link to the image the image and display it in header using the genesis_header hook.


Leave a Reply
You must be logged in to post a comment.