In this tutorial, i’ll provide all the working PHP & CSS code to add 3 widgets after the header in the Beautiful pro theme by StudioPress.
These widgets will only display on the first page of the front page.
This means we’ll be removing the default full width background image which is coded to display site wide after the header.
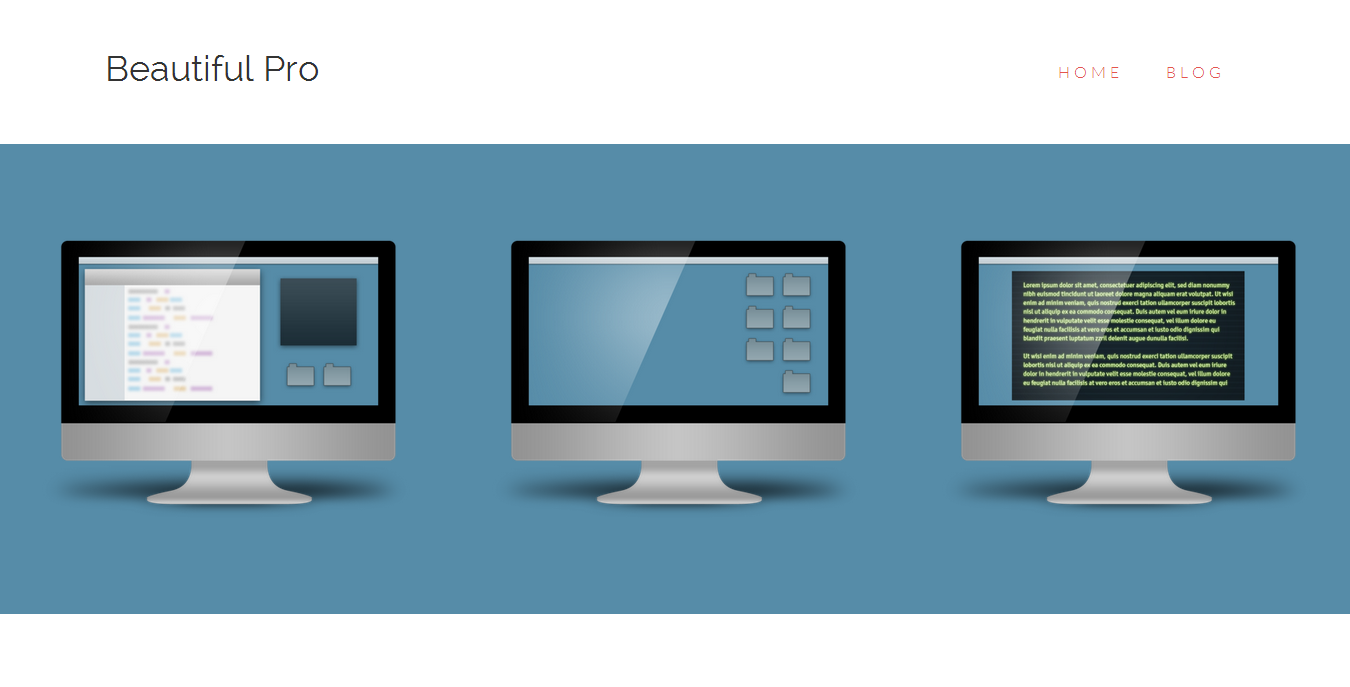
Here’s what the widgets look like when populated with images:
1. Register & Hook Widgets After Header
This code goes at the end of your child themes functions.php file.
It includes a conditional tag & query which only returns true on the first page of this themes front page.
2. Style Each Widget
This code should be pasted at the end of your style.css file before the start of the Media Queries.
The first 3 CSS rules style each widget and the last rule adds a class so you can use CSS to target the entire area all 3 widgets are contained in.
3. Mobile Queries
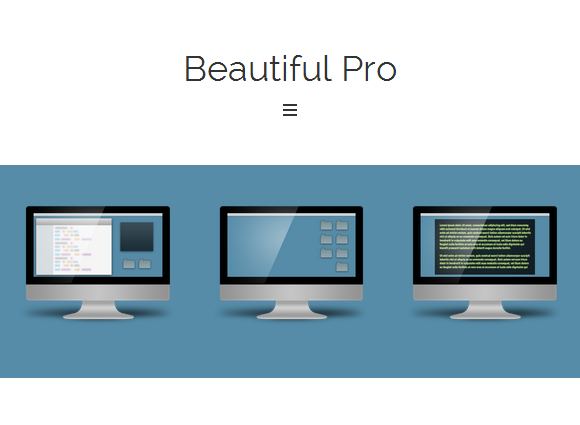
Here’s what the widgets look like WITHOUT any CSS code added to the media queries when populated with images.
If you prefer the widgets align one on top of each other, add this CSS code:
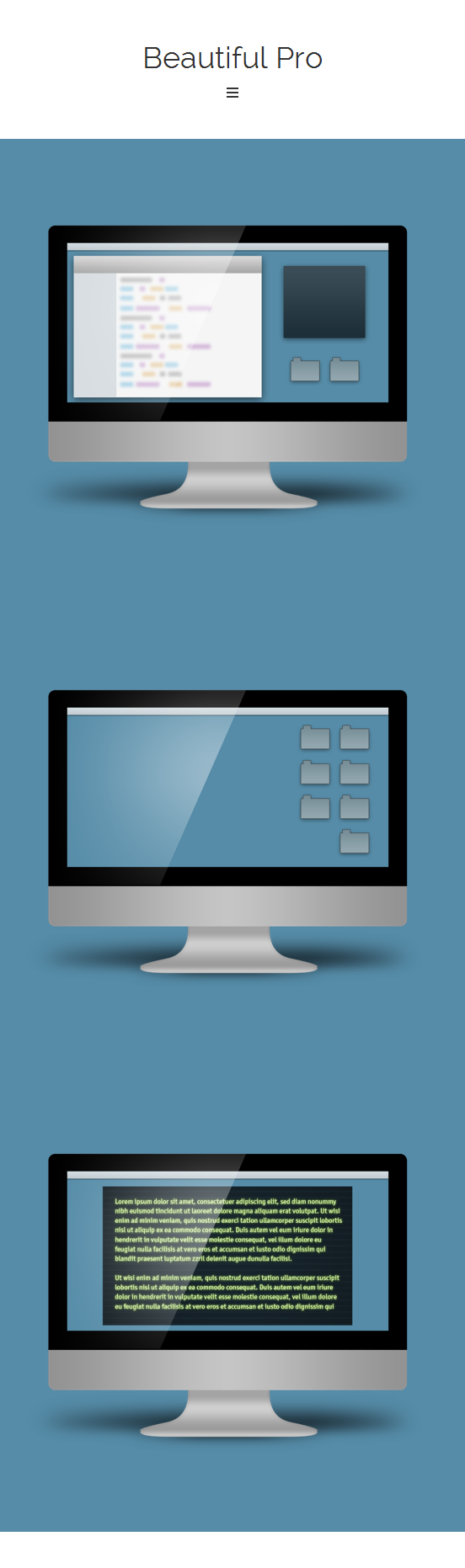
And here’s what it will look like once the screen re-sizes below 768px:
Note: Clearly you will want to add/modify the CSS code if you populate the widget areas with anything other than images.
4. PHP Code Which Needs Removing or Commenting Out
You will need to either remove or comment out this PHP code between Lines 37-61 and 100-106.
Its not essential that all this code is removed however it is suggested you do this as the code is no longer being used.
Looks pretty slick i think especially with the nice mobile menu. How about you?
Related Posts
- Custom Menu – Logo – Custom Menu Using 3 Widgets in Header
- 3 Responsive Inline Header Widgets Side by Side in StudioPress Themes
- Responsive Inline Header Widgets Side by Side in StudioPress Themes
- Add Featured Widgets Inline Anywhere In Genesis
- Creating Multiple Widgets Inline With Different Widths
- Add 2 Responsive Widgets Side by Side in Genesis




Leave a Reply
You must be logged in to post a comment.