This code enables you to display any type of Facebook button in any navigation menu of any WordPress theme.

There’s 3 steps :
Step 1 : Copy all the code from the view raw link and paste it at the end of your child themes functions.php file using a code editor & FTP.
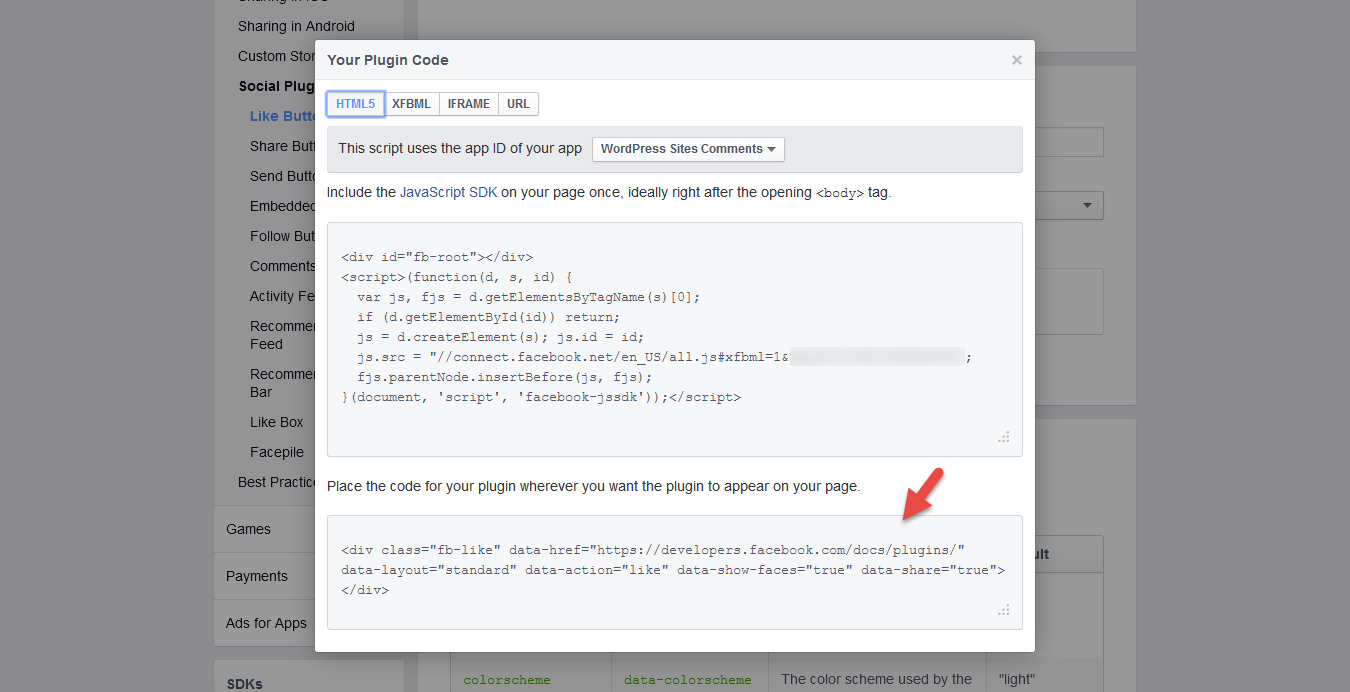
The code in the Gist above includes the code below from the Facebook Developers page in a custom function.

Facebook Javascript SDK #
I didn’t add the Javascript SDK because i already have Jetpack installed which includes this code however you will need to add this Javascript if you don’t.
Step 2 : There’s 2 ways to install the FB SDK JS :
1. The easiest way is to paste it into the Genesis > Theme Settings > Header Scripts box :
2. You can also load the js using PHP code. Here’s a post which includes one of many different methods you can use to add the Javascript SDK code manually if your theme doesn’t include a box for loading scripts globally.
CSS – Vertical Align Button #
Step 3 : Here’s some sample CSS you can use in your child themes style.css file for positioning in your nav menu.
.genesis-nav-menu .fb-like {
vertical-align: middle;
}This is what the above CSS produces when using the Genesis Sample child theme by StudioPress.
Swap out .genesis-nav-menu with your parent themes nav menu class if not using Genesis.



Leave a Reply
You must be logged in to post a comment.