This tutorial provides the steps you can take to add a background color to the width of text rather than the width of the content area.
There’s 2 steps :
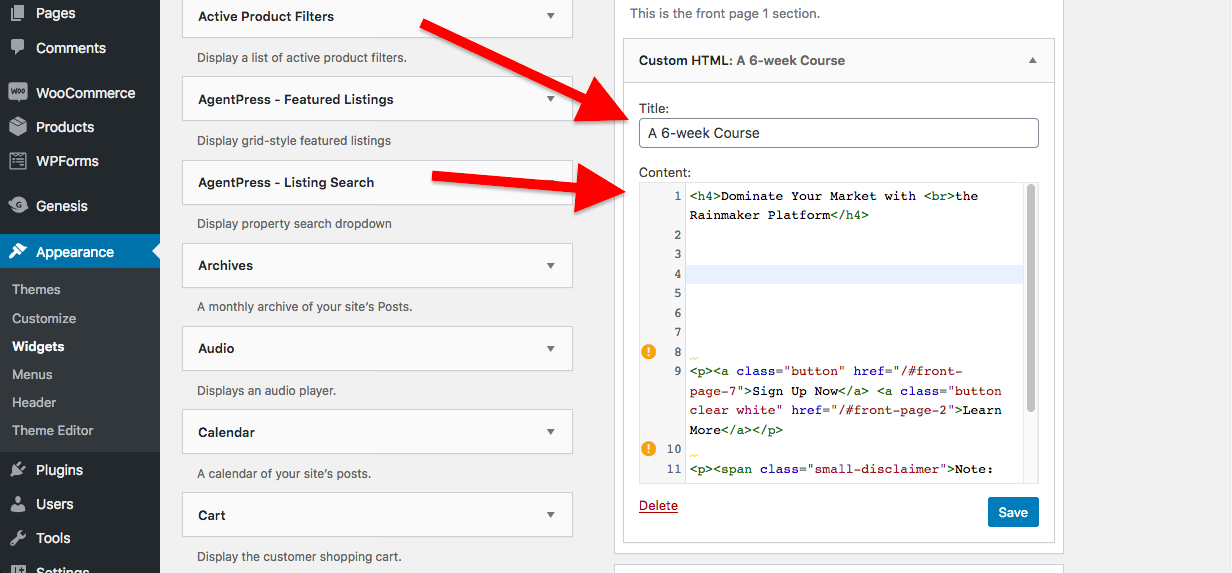
# Step 1 : Add your text to a custom HTML widget like this :
Note : If your theme already includes a widget title and text added to the custom HTML widget like you see in the above image, you can skip this step.
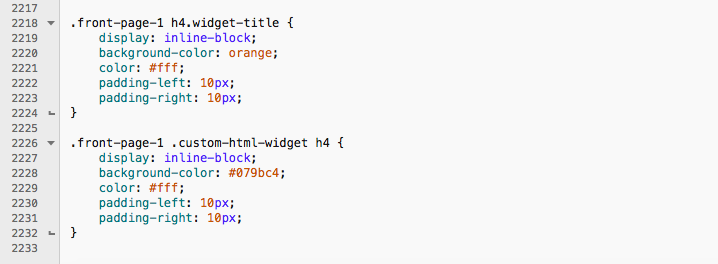
# Step 2 : Copy & paste the following CSS to the end of your child themes style.css file and clear caching.
.front-page-1 h4.widget-title {
display: inline-block;
background-color: orange;
color: #fff;
padding-left: 10px;
padding-right: 10px;
}
.front-page-1 .custom-html-widget h4 {
display: inline-block;
background-color: #079bc4;
color: #fff;
padding-left: 10px;
padding-right: 10px;
}The CSS rules look like this once added to the end of your child themes style sheet.




Leave a Reply
You must be logged in to post a comment.