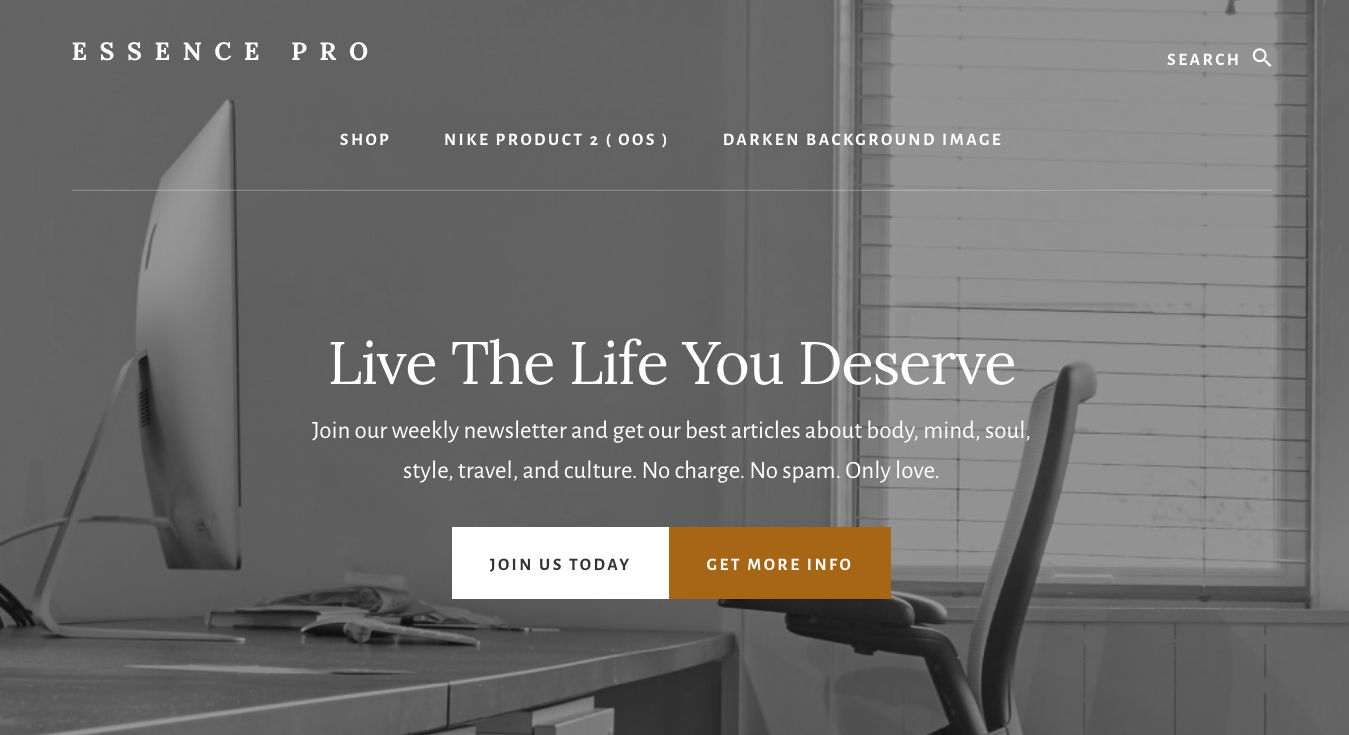
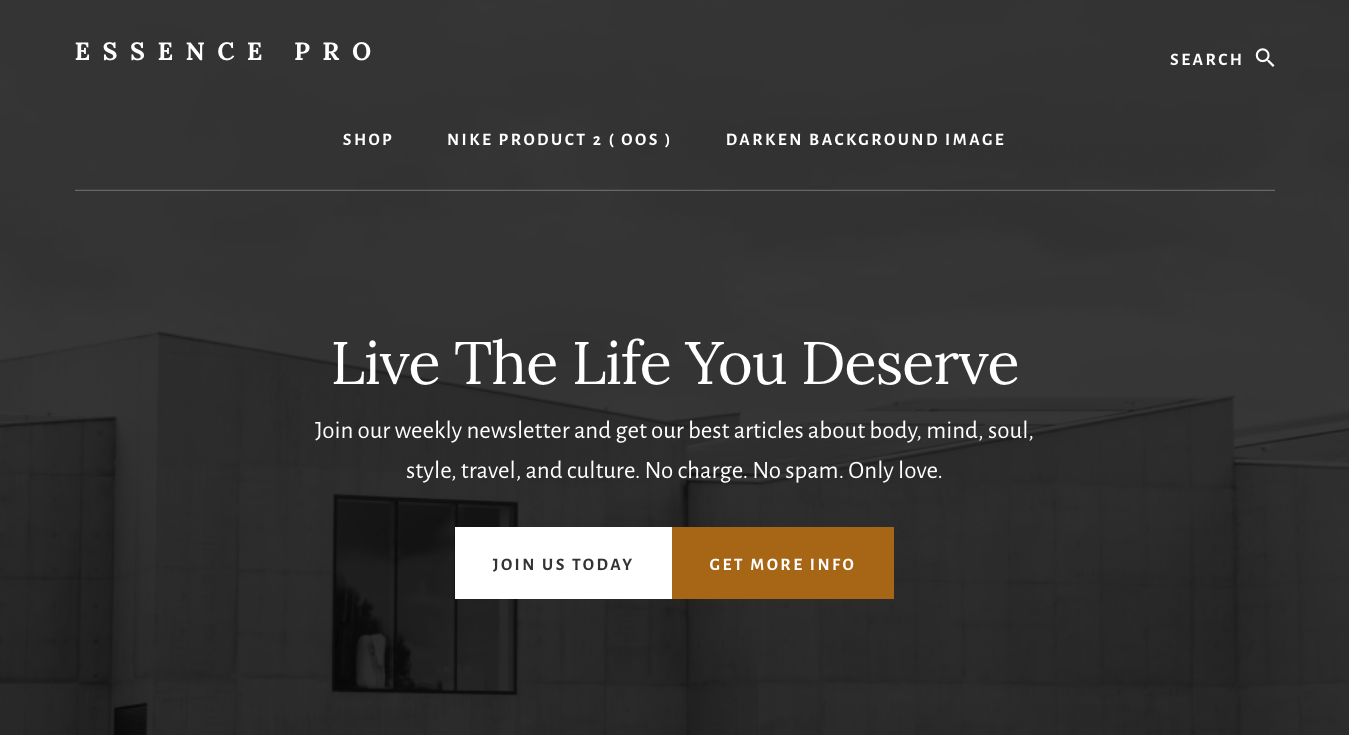
This tutorial includes a solution which enables you to add a darkened overlay to your slider images. In this case, we use the Soliloquy Lite slider for WordPress.
The solution will work with other sliders or any images with a small tweak required.
Demo Video
Tested using the Soliloquy lite slider plugin for WordPress & the Essence Pro theme slider header hero.
Shows you how to darken light slider images so your overlaying text displays clearly.
Installation
There’s only 1 step.



Leave a Reply
You must be logged in to post a comment.