In this tutorial, i’ll give you 4 code snippets to choose from which add drop down indicators to nav menu items.
The indicators use Dashicons which display after each nav men item.
I’ve included CSS code for both the primary and secondary nav menu’s.
Here’s the question i’m answering on the forums:
How do I add navigation arrows to the menu?
When there are child pages i would like for the users to see some sort of indication that there is more information below, left, right, etc.
There’s 2 steps involved.
- Load Dashicons using PHP code in your child theme.
- Add CSS to your child themes style.css file.
Installation Steps
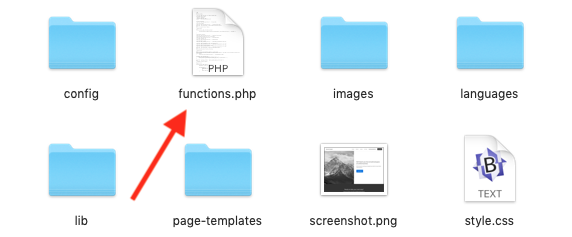
# Step 1 – Copy the PHP code from the functions.php file ( without the opening PHP tag and paste it at the end of your child themes functions file if your theme does NOT already include this function.
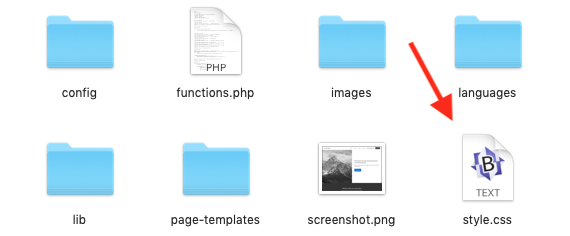
# Step 2 – Copy & paste one or both CSS snippets from the style.css file to the end of your child themes style sheet.
Note: The CSS code assumes you’re using a Genesis child theme however it can also be used on non Genesis themes simply by swapping the 1st class from nav-primary or nav-secondary to whatever your theme uses.
Sub Menu Indicators
You can also add icons before or after all sub menu items. Copy the 3rd CSS rule from the style.css file to the end of your child themes style sheet and clear caching.
All Menu Items
You can also add icons before or after all menu items. Copy the 4th CSS rule from the style.css file to the end of your child themes style sheet and clear caching.
This CSS code will also work in any WordPress theme as long as you swap out the menu selectors with the correct parent theme selectors.





Leave a Reply
You must be logged in to post a comment.