The code in this post provide different ways to add the rel="no-follow" attribute to all links output by the Simple Social Icons plugin developed by StudioPress.
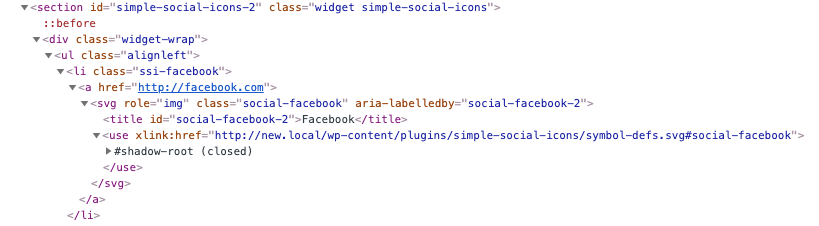
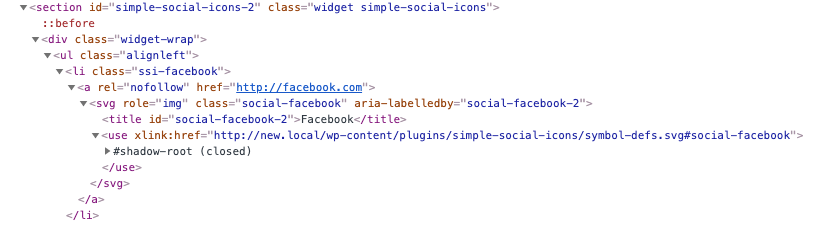
Here’s the before and after HTML for the links generated by the Simple Social Icons widget :
The image on the left shows the default link and the image on the right shows no-follow added to the link.
Demo Video #
Shows rel="no-follow" attribute added to the HTML for each simple social icon link.
Tested using the Simple Social Icons plugin with the Genesis Sample child theme by StudioPress however works in any Genesis child theme without modification.
Installation Steps #
Only 1 step – Copy & paste the PHP code ( without the opening PHP tag ) to the end of your child themes functions.php file.



Leave a Reply
You must be logged in to post a comment.