Metro is one of the most popular StudioPress child themes however it doesn’t include a portfolio page. In this tutorial, i’ll provide all the code which is tested and works for adding a portfolio page to the Metro theme.
This tutorial and the code below should work for any child theme with a header width of 1080 px.
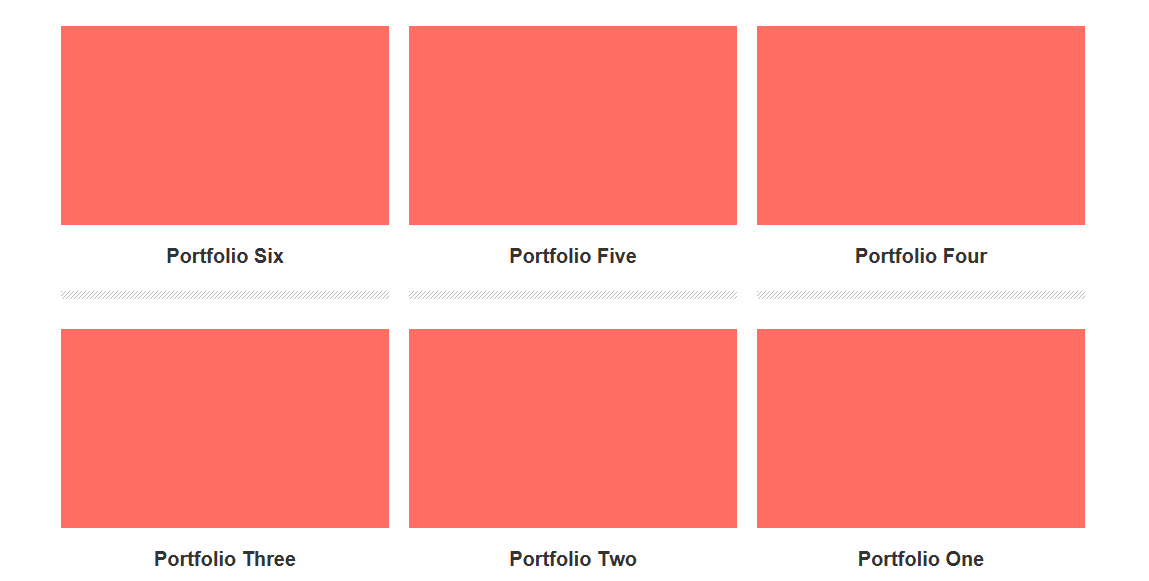
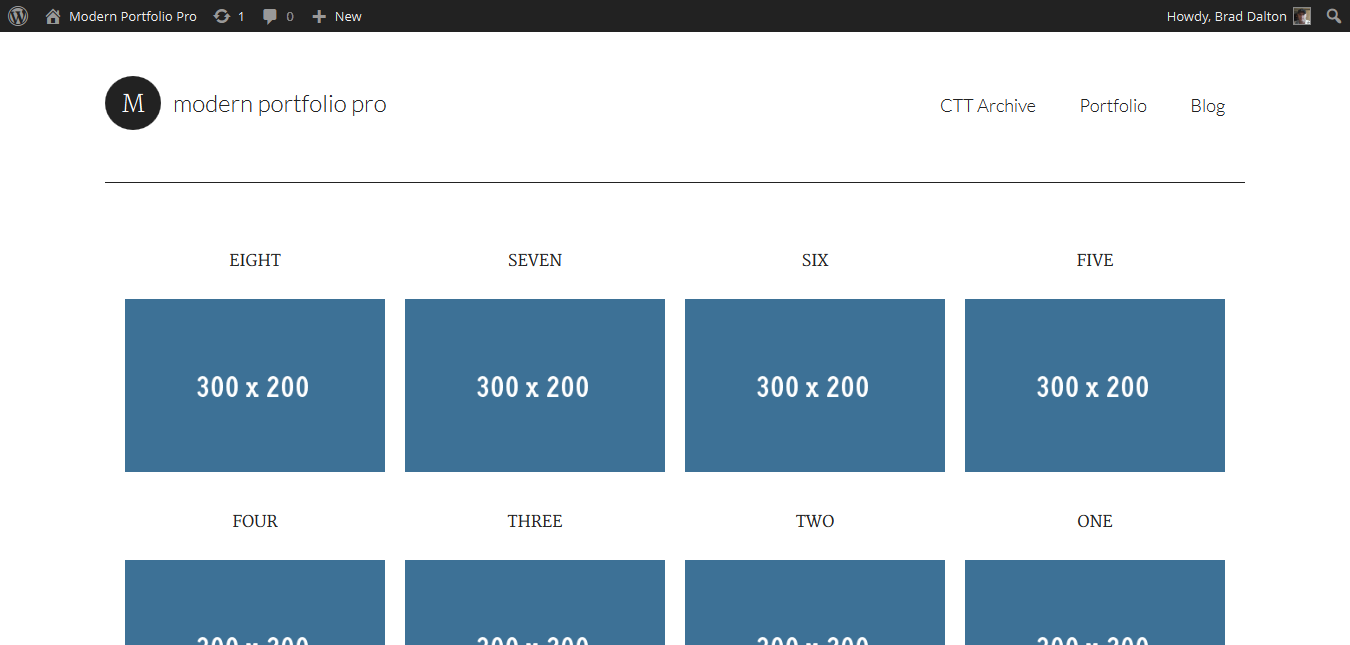
Here’s the screenshot from my local installation showing the perfect alignment of portfolio post thumbnails/featured images in the portfolio archive page in Metro.
Code Installation
All code should be copied from the view raw link in each Gist using a code editor.
- The 1st PHP code block goes at the end of your child themes functions.php file
- The 2nd block of PHP code goes in a new file you create using a text editor like Notepad++ named page_portfolio.php which you upload to the root directpry of your child theme.
- The 3rd block of CSS code goes before your Media Queries near the end of your style.css file
This tutorial is based on the code used to create portfolio style category archive pages in the Balance theme.
This would have to be the most efficient and easiest way to create portfolio pages for all your different category archives.
Important Tips
- Don’t forget to resave your permalink settings after saving the code in your child themes files. And resave them again if you tweak the PHP code.
- Its also recommended to crop/resize your images to the exact same size before adding as a featured image to all posts assigned to the portfolio category.
- And only add the same amount of posts you have in the widget so if you have set 6 posts to display on your portfolio page, only add 6 posts with featured images to that category.
How to Configure the Portfolio
To set up the Portfolio page in Balance, create a new Page called Portfolio (or similar). In the meta box on the right side, choose the Portfolio Page template. Publish the page.
You will need to create posts for the portfolio, with images uploaded to each post. We assigned each post to a Portfolio category.
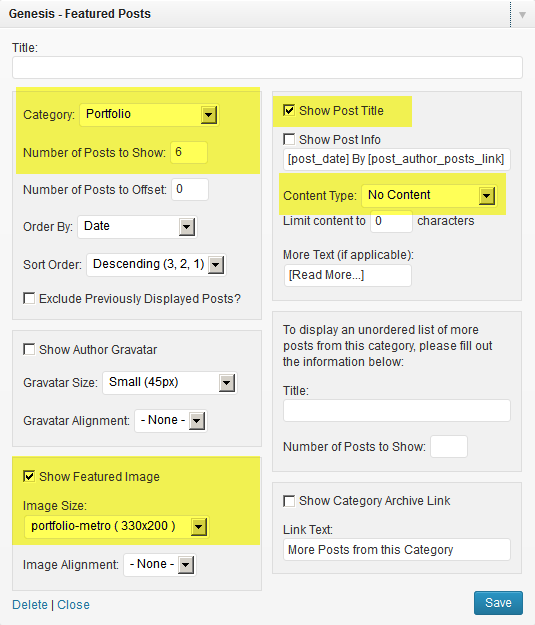
Under Appearance -> Widgets, the will be a Portfolio widget area. Drag the Genesis Featured Posts widget to this area. Here’s how we set our demo site up:
Please Click to Enlarge
Source: http://my.studiopress.com/setup/balance-theme/#portfolio




Leave a Reply
You must be logged in to post a comment.