You can easily change the background color on a specific page, post, category or archive once you find the i.d for that page.
Another way is to use the built in Body Class in the Layout Options.
You can use a hex color code and/or background image.
Body Class I.D Method
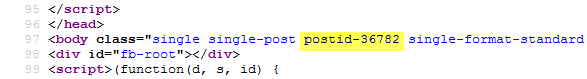
Right click the post or page and View Page Source code:
- Find the Body Class
- Copy the post id
- Create your CSS code
.postid-36782 {
background: #000000
}or
.postid-36782 {
background: url(images/blue-3.png);
}Add the CSS code to the end of your child theme’s style.css file or go to Appearance > Edit CSS and add it there if you have one.
- In the first example, the css code will change the background of post with id = 36782 to the hex code color of #000000 which is black.
- In the second example, the css code adds a blur background image to the post with id 36782
Using Body Class I.D from Source Code
.postid-678 {
background: url(images/blue-3.png);
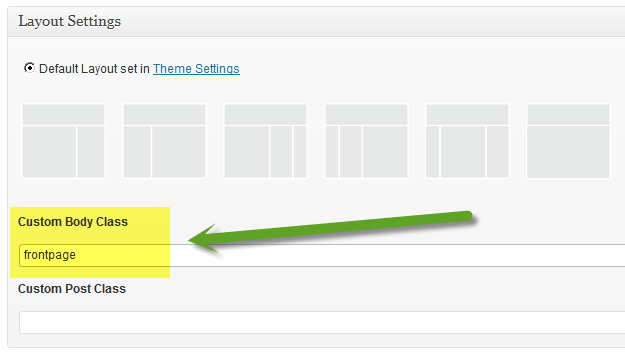
}Using layout Settings Custom Body Class
- Add a name for your custom body class to the field in your layout settings
- Use the name in your CSS code added to your child themes style.css file
CSS Code
.frontpage {
background: url(images/blue-3.png);
}Here i’ve uploaded an image named blue-3.png to my child themes images folder.
The result is exactly the same. Both methods require you to upload an image and add the CSS code to your child themes style.css file or Appearance > Edit CSS page.
Changing Background On Category Archive Pages
Find your category I.D and find the body class for the category as previously shown.
Create the CSS
.category-18 {
background: url(images/blue-3.png);
}Add the css code to your child themes style.css file.
Add Custom Body Class for Category
You can also add a Custom Body Class for categories using the category i.d and adding the following code to your child theme’s functions.php file:
/** Add custom body class for Category I.D */
add_filter( 'body_class', 'add_body_class' );
function add_body_class( $classes ) {
if ( is_category( '18' ))
$classes[] = 'custom-class';
return $classes;
}Change Background Color of Content Area
To change the background of your content area only, you’ll need to find the i.d or body class and add the code to your child theme’s style.css file.
The code needs to include the .content selector otherwise the background color won’t be changed for the content area!!
Example:
/* Change Content Area Background Color – Custom Post Type Archive */
.post-type-archive-portfolio .content {
background-color: #f3f3f3;
}/* Change Content Area Background Color Using Image */
.postid-12345 .content {
background: url(images/blue-3.png);
}/* Change Content Area Background Color – Post or Page */
.postid-12365 .content {
background: #f5f5f5
}Background Image Not Displaying
- Clear your browser cache.
- Check your code
- Genesis theme owners always have the forum support to fix problems.



Leave a Reply
You must be logged in to post a comment.