This CSS enables you to display archive entries in columns without editing any existing code. All you need to do is copy & paste the CSS to the end of your child themes style sheet and clear caching.
Tested using the latest Genesis Sample child theme by StudioPress, this is one example of what the CSS enables you to do with each post in any archive page type :
Demo Video
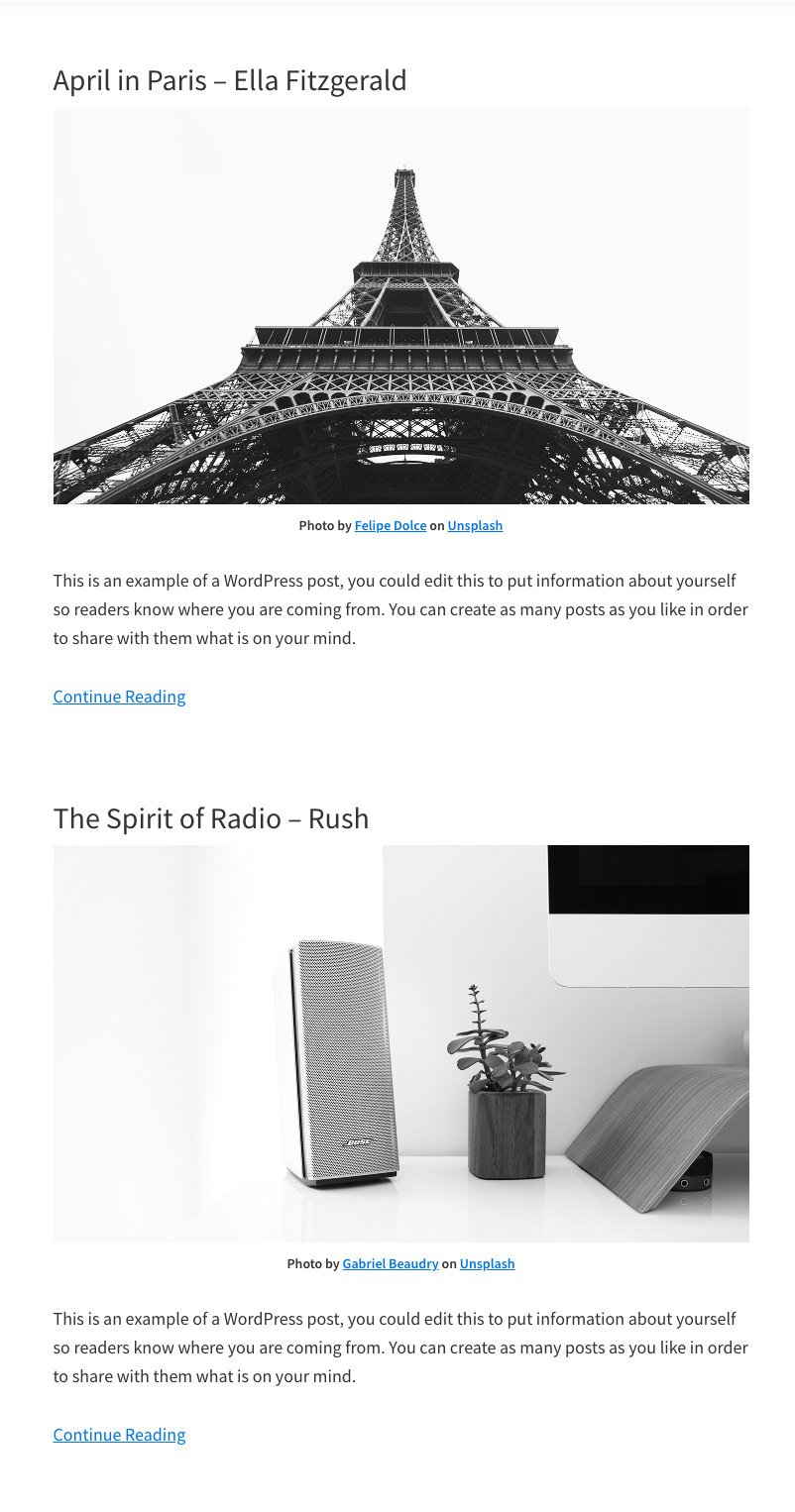
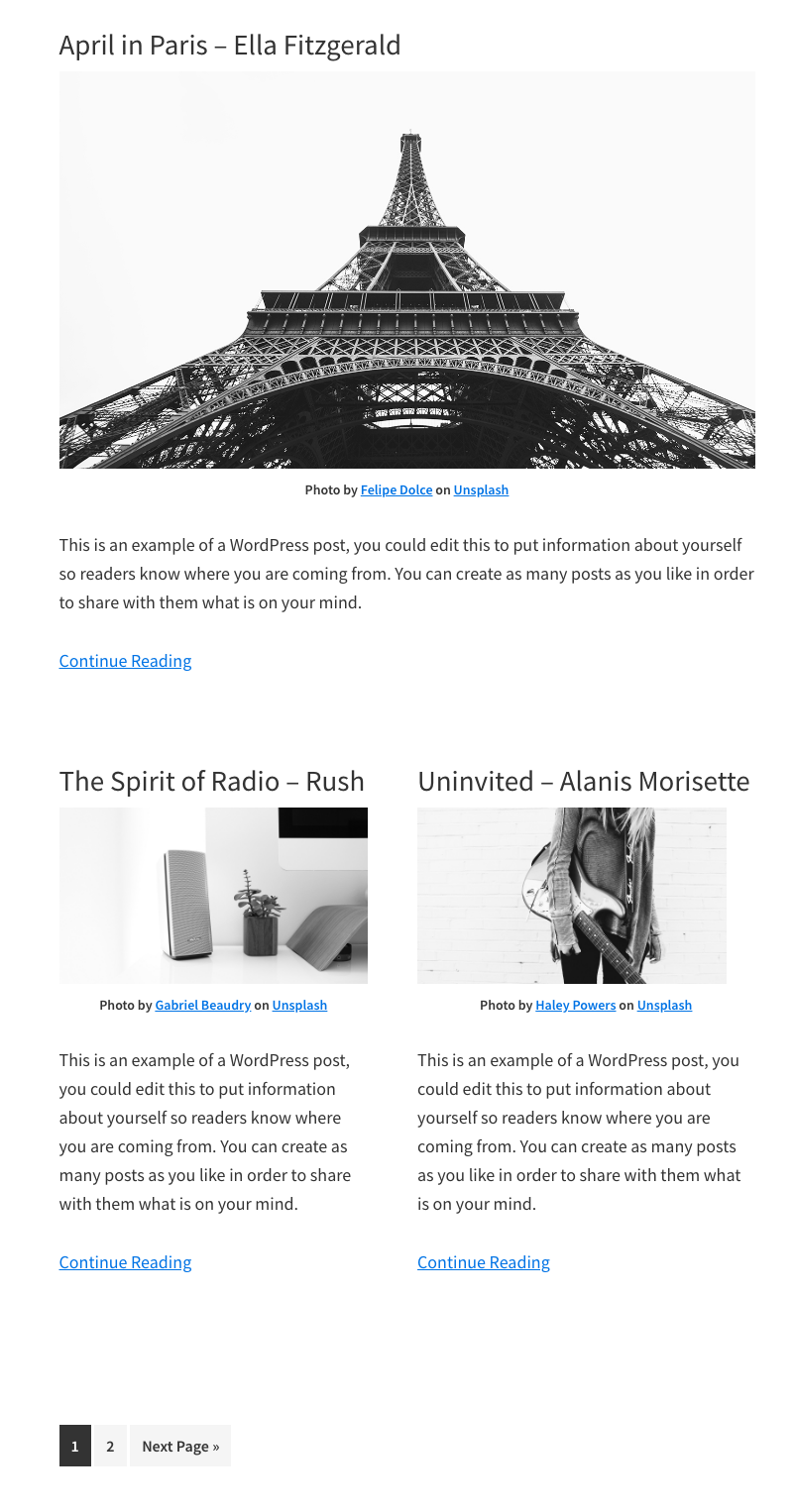
Shows the first post displaying full width and every other posts displaying in columns unless its the last post which also displays full width only when a odd number of posts are set on the Read settings.
Also shows each post displaying full width when the screen size is less than 960px.
This solution also enables you to :
- Display the last entry 100% width when using a odd number of entries removing any gaps.
- Display entries in any number of columns at any screen width.
- Display the archive pagination full width when using a odd number of posts
- Position and style each post in the grid.
Here’s the CSS :



Leave a Reply
You must be logged in to post a comment.