In this post, we”ll take a look at the best way to add both custom fonts and Google fonts in WordPress.
Video
This video shows you how to install fonts in your WordPress child theme.
Online Generator
Font Squirrel offers an online generator which you can use to install your fonts in WordPress manually.
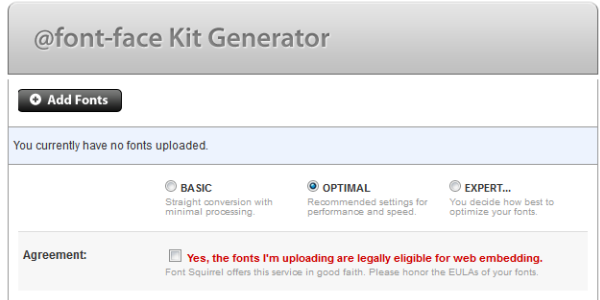
This tutorial is based on using the @Font Face Generator
If you don’t want to use a plugin to get the job done, this is one of the best methods you should use and its not complicated at all.
Why use the @font face generator?
Because it converts your otf & ttf font files into other file types which are accepted by all browsers and mobile devices.
Here’s what you get after conversion:
- TrueType Fonts for Firefox 3.5+ , Opera 10+, Safari 3.1+, Chrome 4.0.249.4+
- EOT fonts for Internet Explorer 4+
- WOFF fonts for Firefox 3.6+, Internet Explorer 9+, Chrome 5+
- SVG fonts for iPad and iPhone
- Cufón fonts in case you want them
- Demo.html and stylesheet.css so you can get going fast
To use the generator:
- Choose which option you want to use to convert your font files
- Add your ttf or otf font files to the generator so they’ll be uploaded
- Once converted, download your zipped file kit to your local computer
- Install the files in WordPress
Install Font Files In WordPress
Once you’ve downloaded your kit of files, unzip them onto your desktop.
If you open the style.css file included in the kit, you’ll find the CSS code which includes all the file types the generator has created.
Example:
Default kit CSS
@font-face {
font-family: 'trashhandregular';
src: url('trashhand.eot');
src: url('trashhand.eot?#iefix') format('embedded-opentype'),
url('trashhand.woff') format('woff'),
url('trashhand.ttf') format('truetype'),
url('trashhand.svg#trashhandregular') format('svg');
font-weight: normal;
font-style: normal;
}Files in Kit
I deleted the specimen files before uploading them into my child themes Fonts directory.
I created a folder in my child theme named Fonts and dragged all the files from the kit into this new folder. This way i can add more fonts to the folder and keep it organized.
- I didn’t change the url’s to the different font file types.
- I didn’t add the CSS code to the child theme’s style.css file
Using Custom Fonts In Your Theme
Once you’ve successfully installed your new fonts, you can go into your child theme’s style.css file and replace any existing font to your new fonts.
Example:
textarea {
color: #444;
font-family: trashhand, Arial, Helvetica, Tahoma;
font-size: 16px;
font-weight: normal;
line-height: 20px;
margin: 0;
padding: 10;
text-decoration: none;
}You’ll find more information about how to install fonts in the kit you download after using the generator.
Google Fonts
You should always use the wp_enqueue_scripts function when loading fonts in WordPress.
Simply add this code to your child themes functions.php file and change the font names on the code to the ones you have chosen from the Google Web fonts page on their site.
add_action( 'wp_enqueue_scripts', 'add_google_fonts' );
function add_google_fonts() {
wp_enqueue_style( 'google-fonts', '//fonts.googleapis.com/css?family=EB+Garamond|Spinnaker', array(), CHILD_THEME_VERSION );
}This is the best way to install and add your custom fonts in WordPress and tested on both a local and live site.



Leave a Reply
You must be logged in to post a comment.