This tutorial shows you how to remove the background gradient from the Hero image in the header of the Essence Pro child theme by StudioPress.
By default, the gradient adds a darkness to the image. This is added using inline CSS on line 169 ( or line 224 i newer version ) of essence-pro > lib > header-functions.php as you can see in the following code :
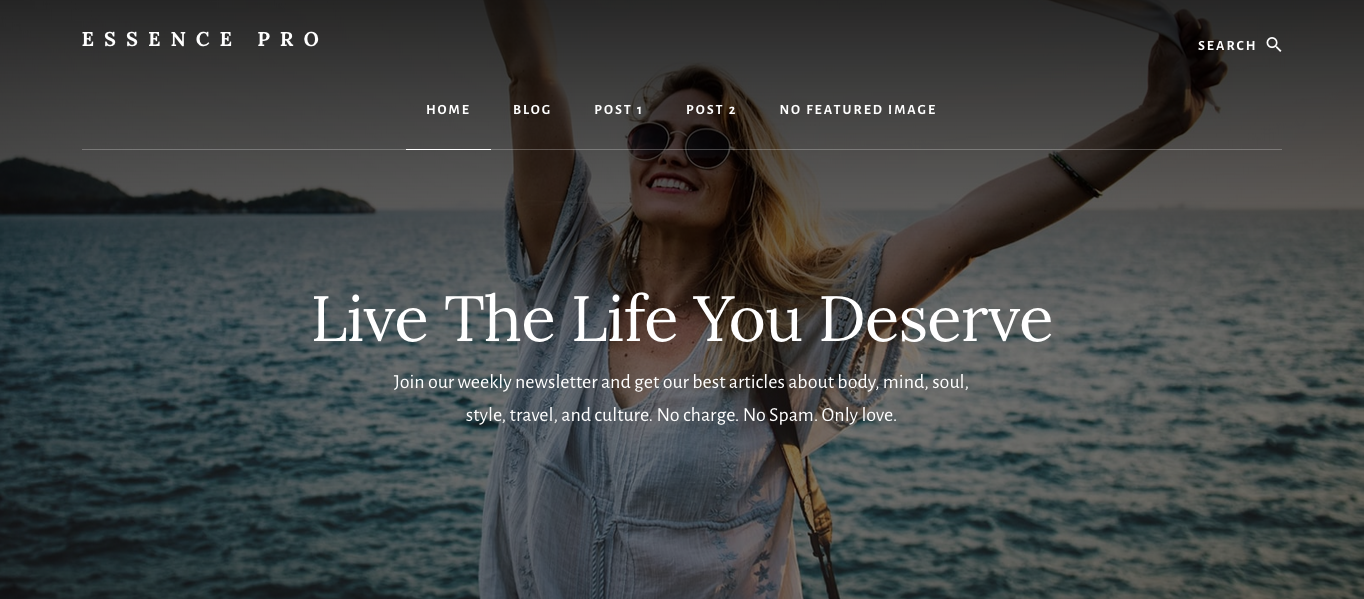
linear-gradient(0deg, rgba(0,0,0,0.5) 50%, rgba(0,0,0,0.85) 100%),This CSS adds the darkness to the image which you can see in this example :
To remove it, remove the CSS from the PHP code so its modified like this :
$output = '<style type="text/css">.header-hero { background-image: url(' . esc_url( $bg_image ) . '); }</style>';Removing the gradient gives you this :
Which shows you why the Developers of this theme added the gradient.



Leave a Reply
You must be logged in to post a comment.