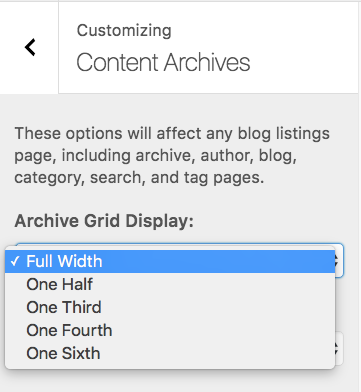
Foodie Pro includes a custom grid function which you can use to display posts in columns. Via the Content Archive settings in the WordPress customizer, you can set any blog listings page, including archive, author, blog, category, search, and tag pages to display in 1,2,3,4 and 6 columns.

The only problem is, all your archive pages are affected.
What if you want to exclude your blog page or any other archives?
You could use CSS like this:
.page-template-page_blog .one-fourth {
width: 100%;
}CSS will work however it’s not the best solution.
If you use PHP code, you can control which archives use the special grid columns function and which don’t which is more efficient.
Here’s the code which enables you to add or remove grid from any type of archive listings set using the Content Archive settings in the Customizer:

Leave a Reply
You must be logged in to post a comment.