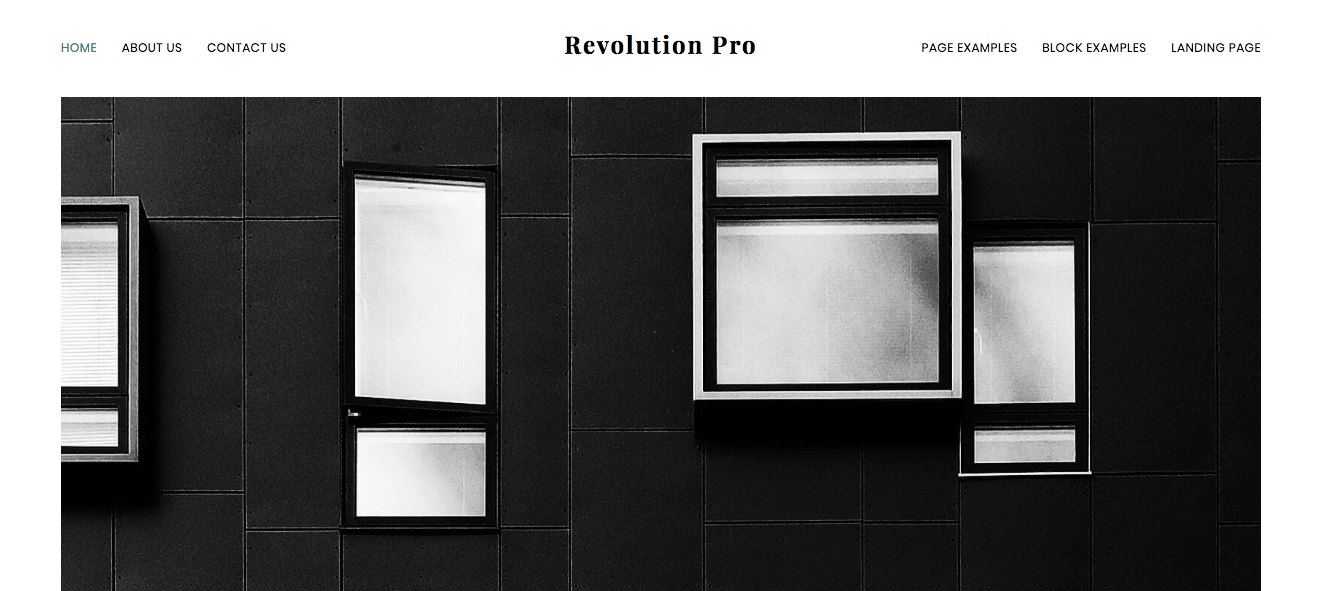
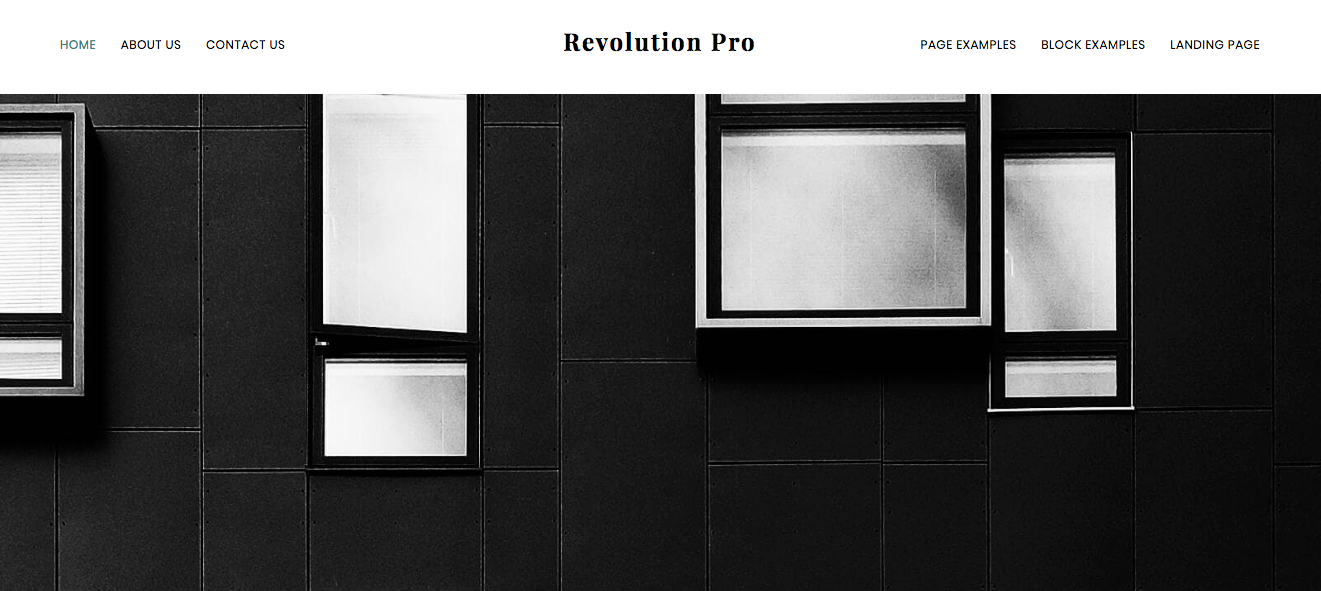
This tutorial shows you how to make the windows image block ( first image ) added using Gutenberg in the Revolution Pro themes front page extend to the full width of the site container or screen rather than only extending to the content sidebar wrap like this:
The default mage only displays the width of the header and nav menu container whereas both solutions in this tutorial show you how to display your image the full width of the browser window or what some people call full screen width.
Note : You can use solution 2 to make any image on any page full screen width.
Demo Video #
Shows the windows image displaying full width.
There’s 2 ways to do this and both produce exactly the same result as what’s shown in the demo video.
Installation
Solution 1 – There’s 2 steps :



Leave a Reply
You must be logged in to post a comment.