This tutorial for Genesis child theme users contains 2 solutions which enable you to display featured page widgets in columns in both left and right split widgets.
- The 1st solution enables you to display your widgets within a wrap.
- The 2nd solution enables you to display your widgets full width of your themes site container. Depending on your theme, this maybe full screen width or it may not be.
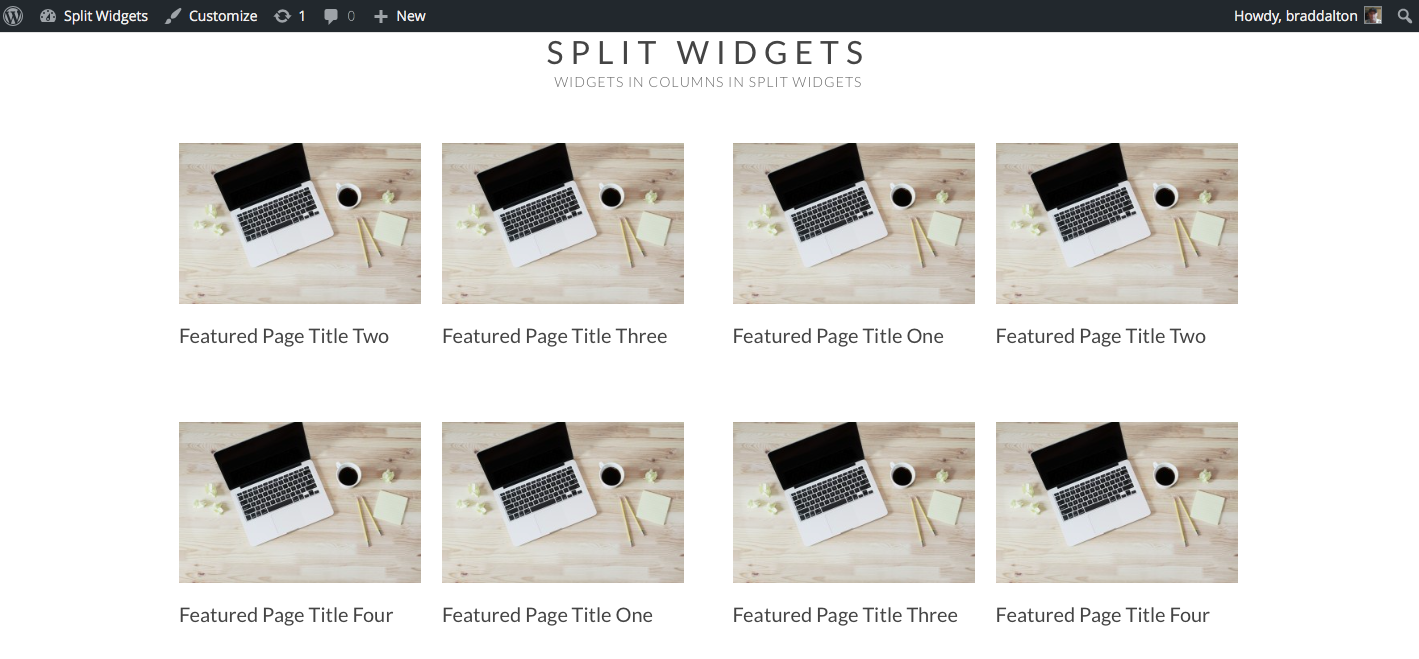
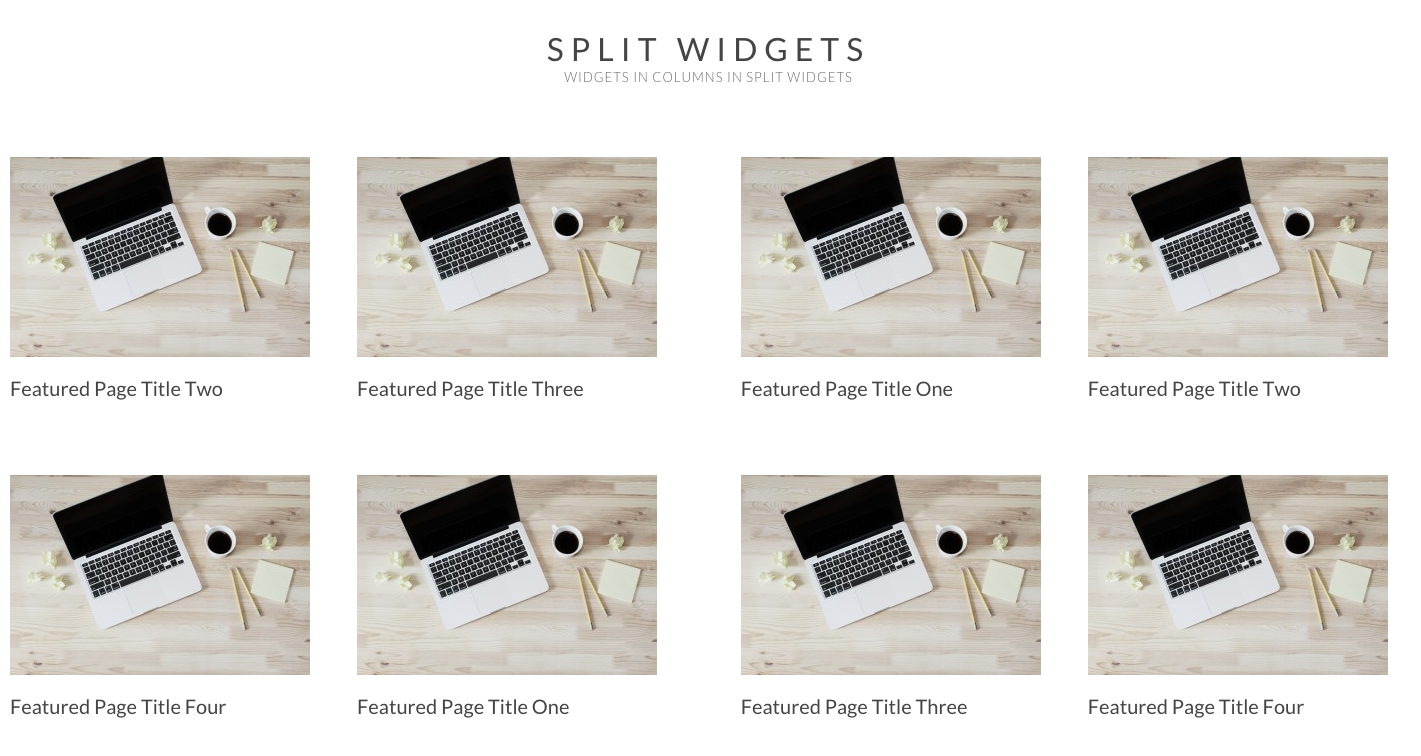
Here’s a example of what the first solution produces:
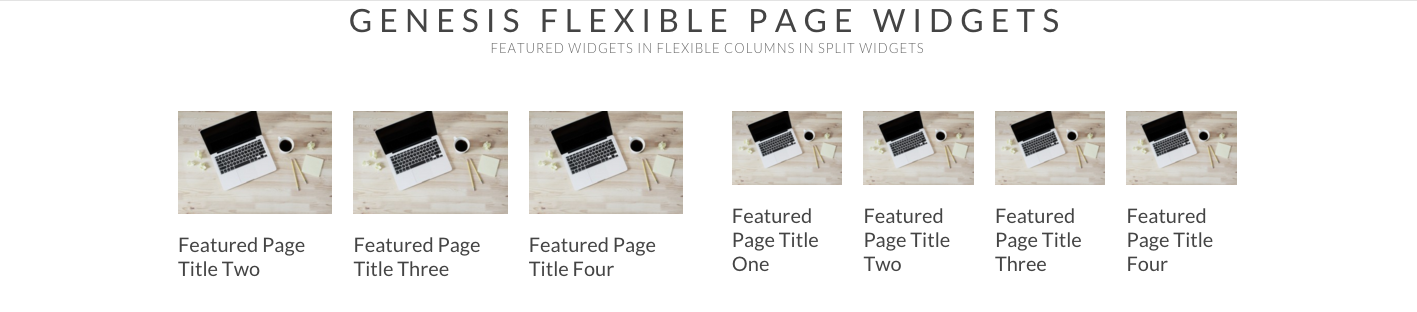
And here’s a example of what the second solution produces:
The CSS code enables you to very easily change the columns from 2 to 3, 4 or 5.
Here’s the code for logged in members:




Leave a Reply
You must be logged in to post a comment.