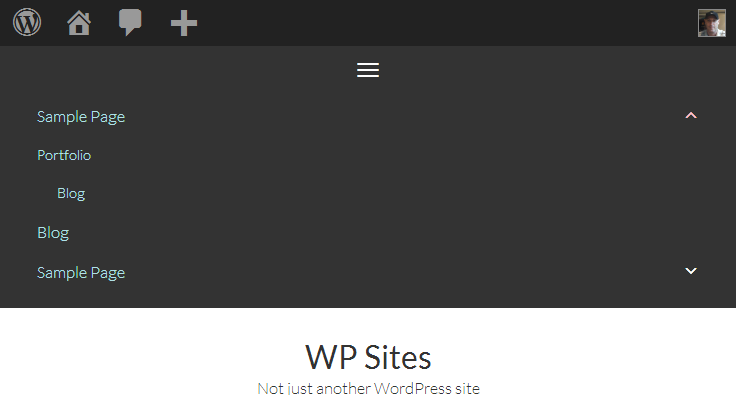
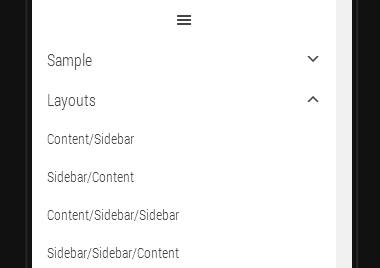
The code in this tutorial not only makes any genesis navigation menu mobile responsive, it also adds responsive sub menu indicators using Dashicons.
There’s 3 simple steps you need to follow:
- Register and load dashicons and the responsive javascript file in your child themes functions.php file.
- Create a new .js file in your child themes root directory named responsive-menu.js and paste in the Javascript from the Gist labelled responsive-menu.js
- Add 2 small blocks of CSS to the end of your style.css file before the start of the Media Queries and add a large block of CSS to the Media Queries.
Accessable Responsive Menu
This post includes the code for both the old and new responsive menus.
Youtube Video Guide
Click here to watch the installation instructions on YouTube.
Here’s the step by step installation instructions & code for both the old non accessable mobile menu and the new accessable responsive menu.





Leave a Reply
You must be logged in to post a comment.