This tutorial provides several solutions which enable you to display both menu items & sub menu items in any number of columns.
The code applies to the responsive menu in Genesis child themes which is activated below 960px in the Genesis Sample child theme.
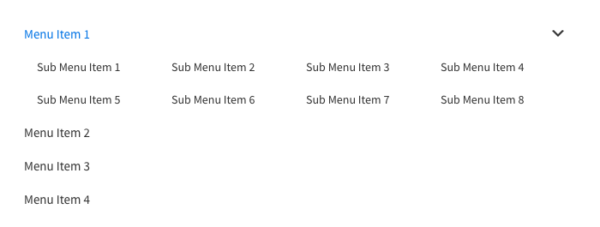
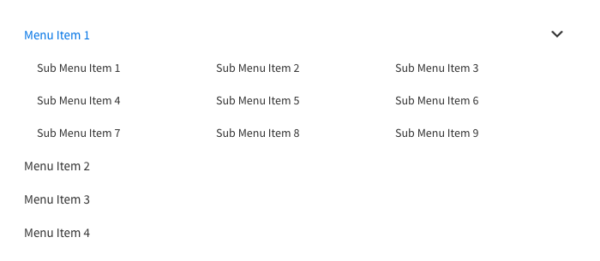
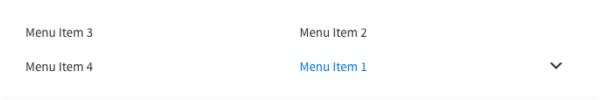
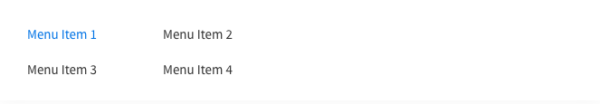
Examples
Click the following images in the gallery to view full size :
The code enables you to :
- Display parent items in any number of columns.
- Display sub menu items in any number of columns.
- Set the width of each column.
- Determine the width of screen at which items are displayed in columns.
- Display both parent items & sub menu items in columns at the same time.
- Change the order of responsive parent menu items displayed in columns
- Change the order of responsive sub menu items displayed in columns
Register or login to access the code :







Leave a Reply
You must be logged in to post a comment.